May 14th, 2025
What’s new in Lynx 3.2



Today, I'm pleased to share that Lynx 3.2, the first version of Lynx since we open-sourced it in March 2025, is now stable!
Lynx 3.2 delivers updates across its framework, engine, and tools, including the ReactLynx testing tools, llms.txt support, new Grid Layout features, improvements to <list> and <text>, and more, to bring you more familiar development experience and more capabilities. With over 296 commits from 61 contributors (including some first-time contributors). Let’s explore what’s new!
ReactLynx Testing Library
Testing Library is a popular way in the JavaScript community to test UI components, and we've adapted it for Lynx. We now introduce a new package @lynx-js/react/testing-library/ to provide testing abstractions such as render. It can also be used with the official @testing-library/jest-dom to assert the presence and behavior of elements using matchers such as toBeInTheDocument.
Learn more about how to use ReactLynx Testing Library here.
Website: llms.txt Support
By upgrading to Rspress v2 and taking advantage of the new LLM plugin, the Lynx website is now fully equipped with https://lynxjs.org/llms.txt and https://lynxjs.org/llms-full.txt to help with AI understanding and improve your experience vibe-coding with Lynx. For every page you can get the original markdown by replacing the .html extension with .md.
Learn more about what is llms.txt.
CSS Grid Layout: minmax(), max-content, fit-content Web-friendly
Lynx 3.2 adds three CSS functions minmax(), max-content, and fit-content, to help you better controll grid sizes in the CSS Grid Layout. You can use them in grid-template-columns, grid-template-rows, grid-auto-columns, and grid-auto-rows.
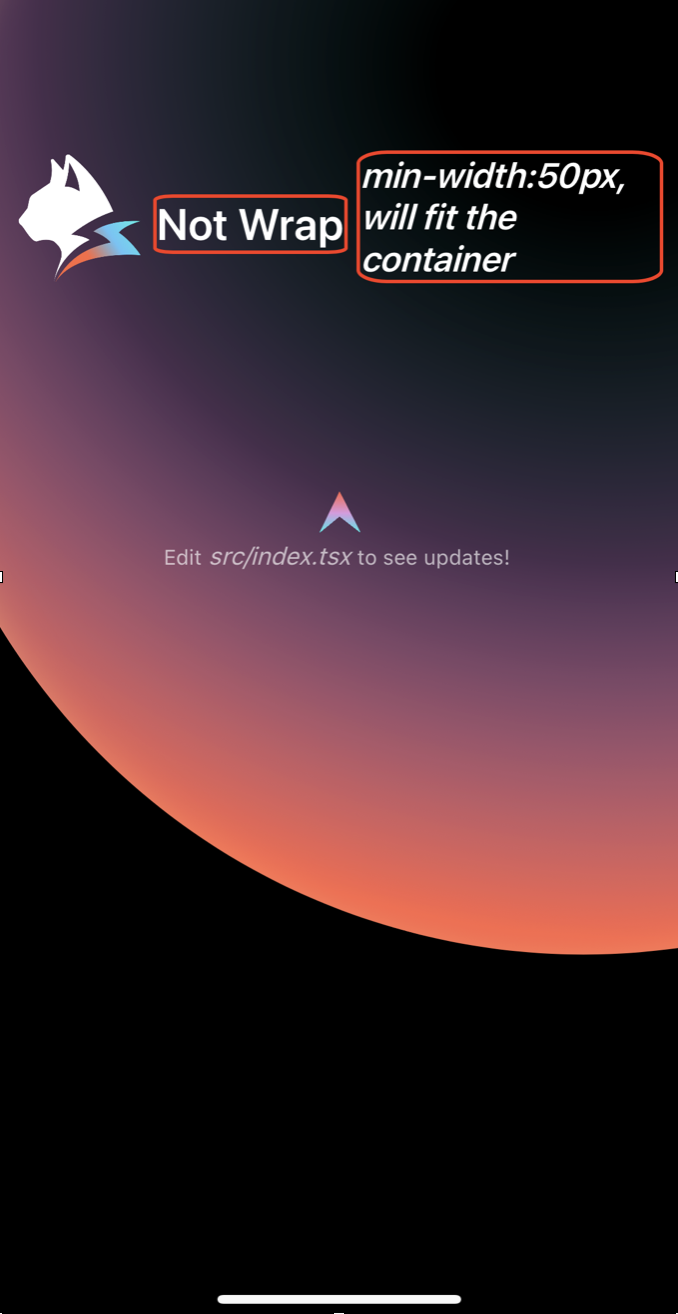
Let's take a look at an example of building a three-column grid with grid-template-columns: 20% max-content minmax(50px, max-content):
- First column: Takes up 20% of the container width
- Second column: Sizes itself to fit its content using
max-content - Third column: Uses
minmax(50px, max-content)to have a minimum width of 50px but can grow to fit content

Improvements to <list>
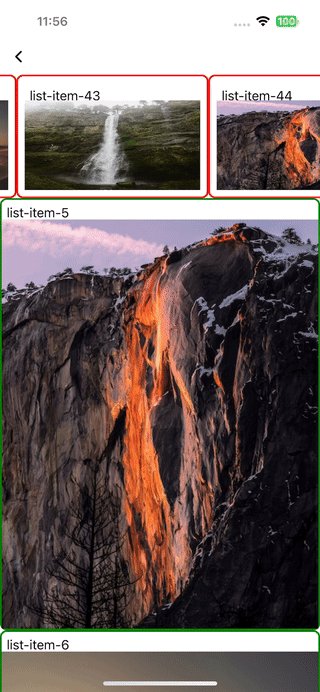
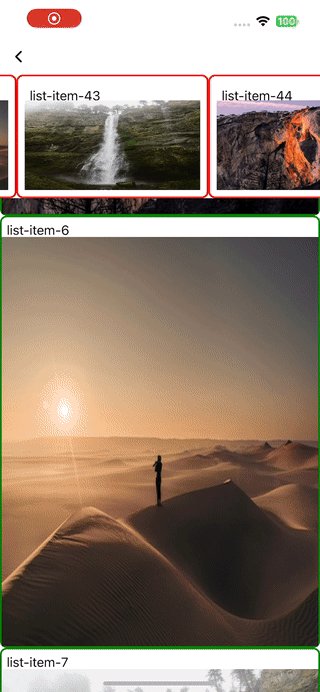
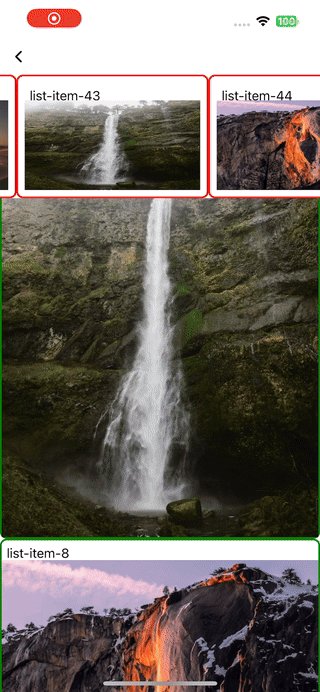
Scroll Snapping with item-snap
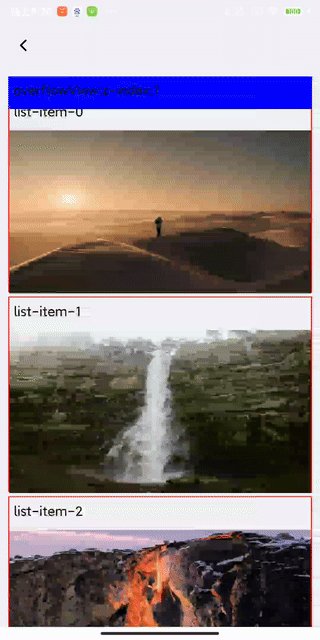
The scroll snapping feature has graduated to a stable feature in Lynx 3.2. It provides smooth and easy to use pagination across all platforms, enabling developers to create feeds or carousels with precise scrolling interactions.

Learn more about implementing Pagination with item-snap.
z-index Support in <list-item> Web-friendly
Lynx 3.2 supports z-index on <list-item>, allowing for more flexible adjustment of the view hierarchy of list items.

<text> Can Be Customized to Select Across Multiple Elements Web-friendly
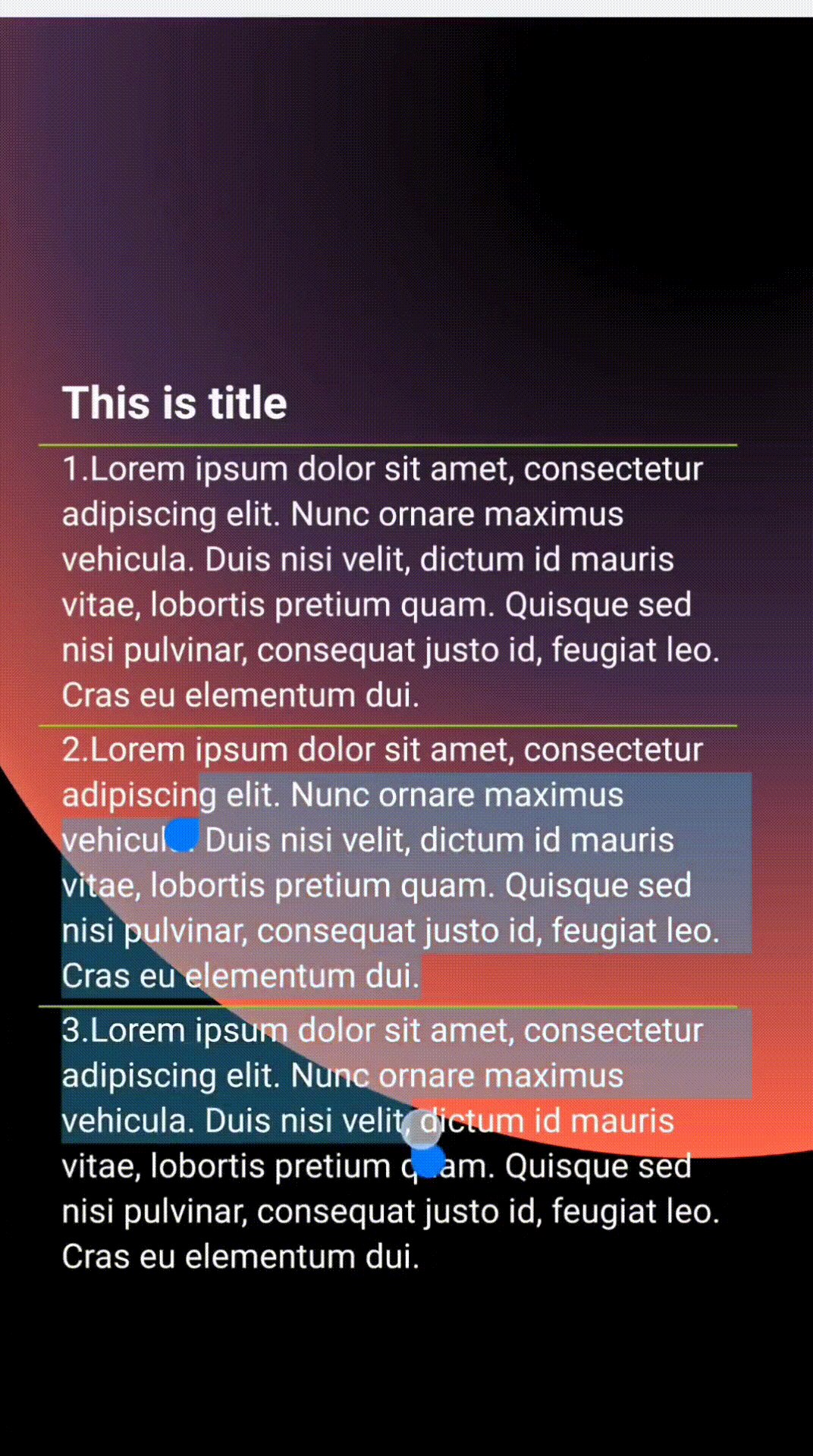
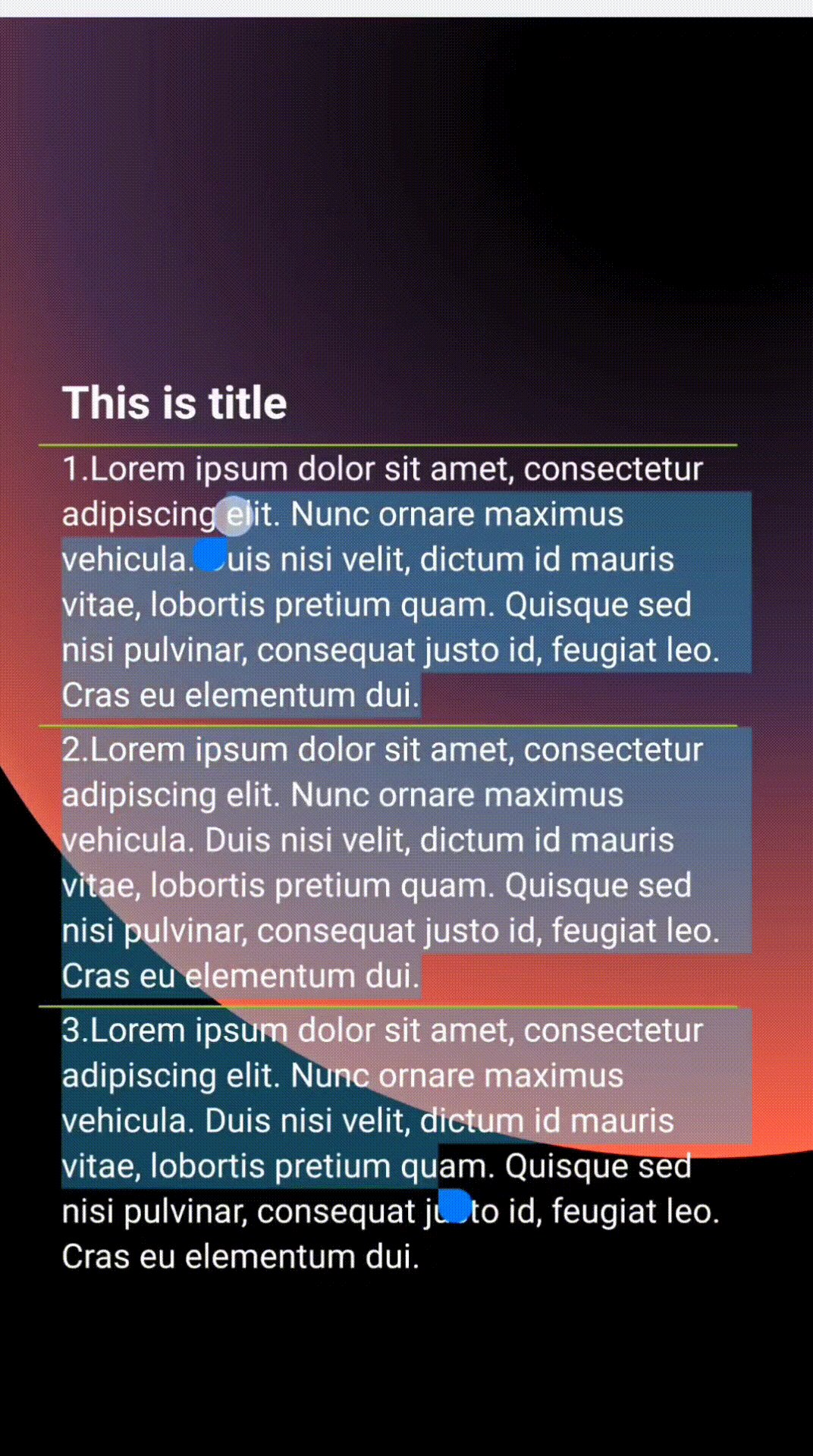
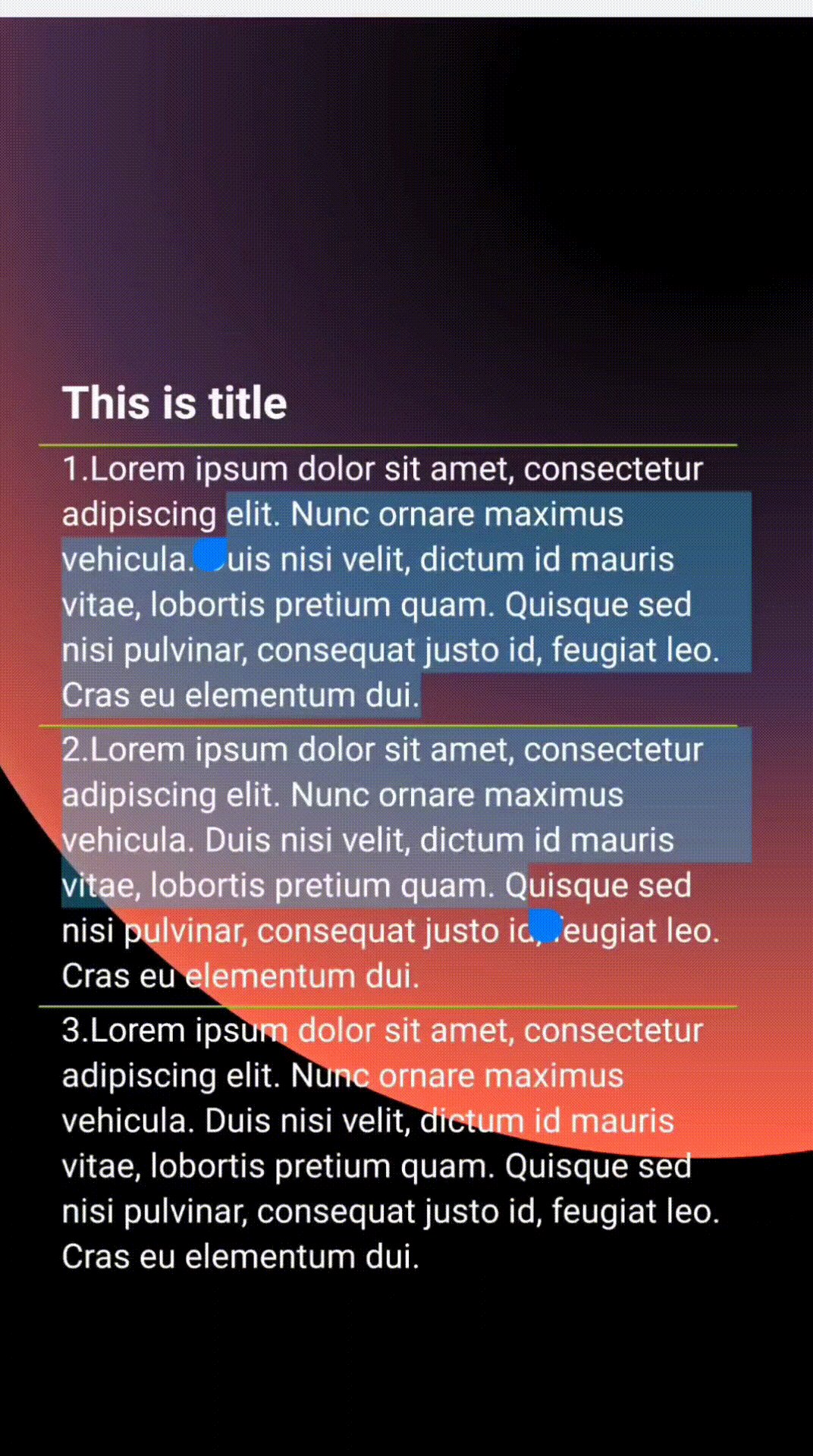
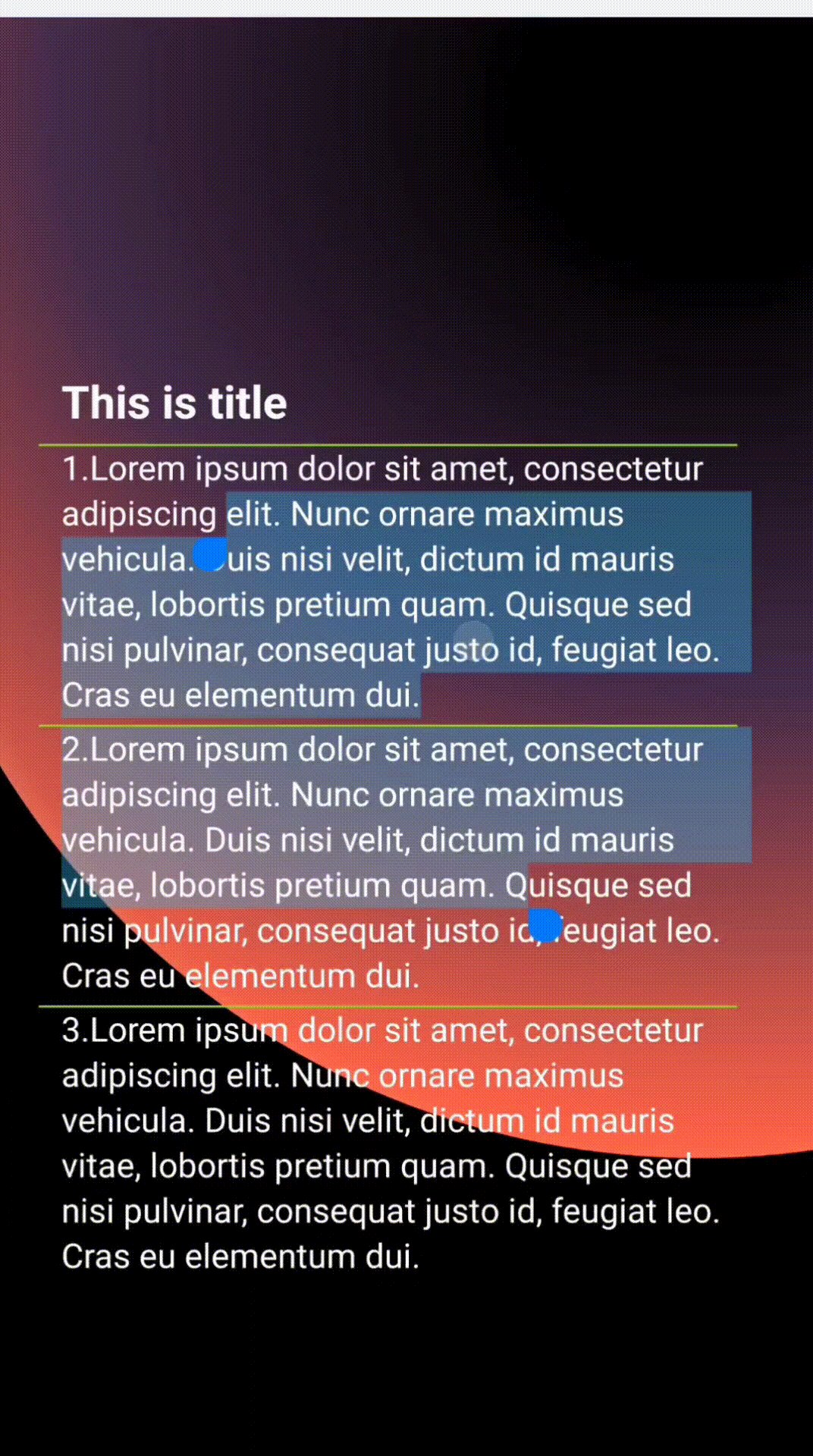
In long article scenarios, with the newly added custom-text-selection attribute, you can now implement customized logic to select and copy text across text elements, making the text selection experience more similar to the Web.

Microtasks Web-friendly
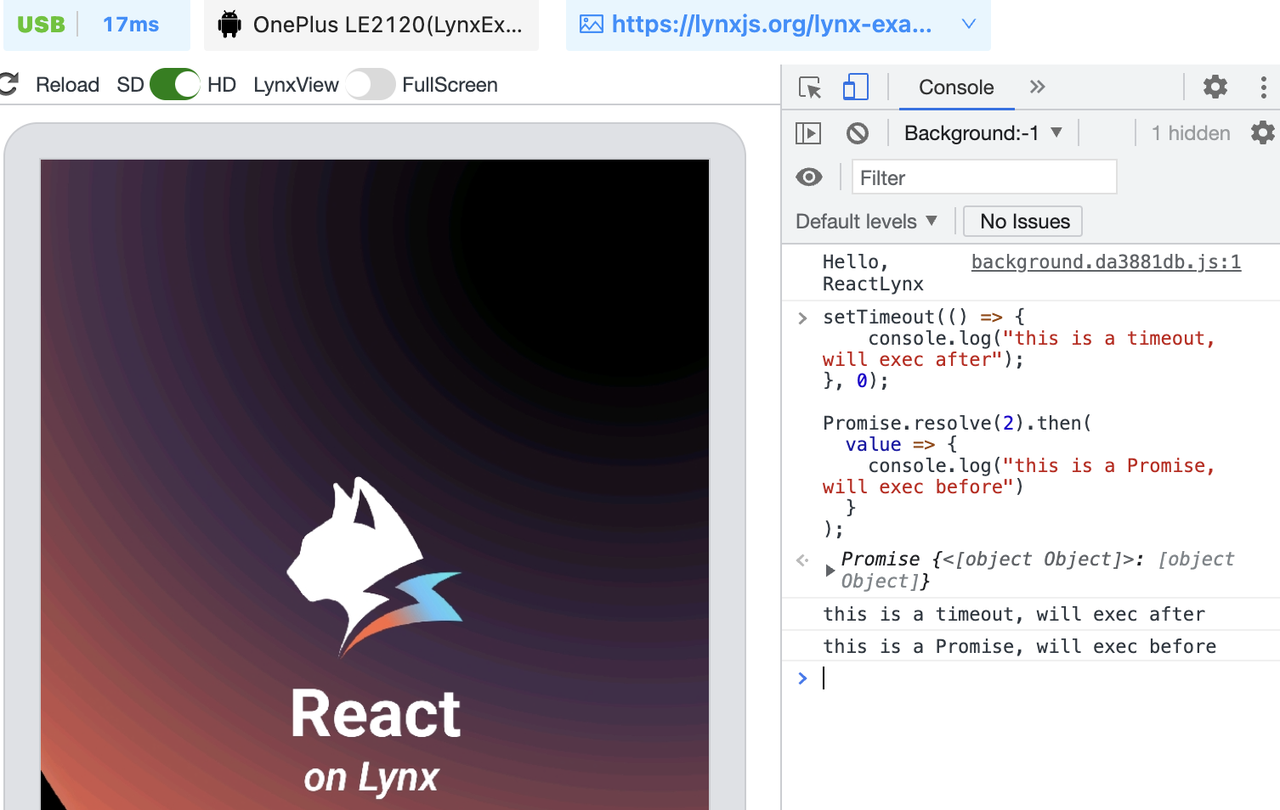
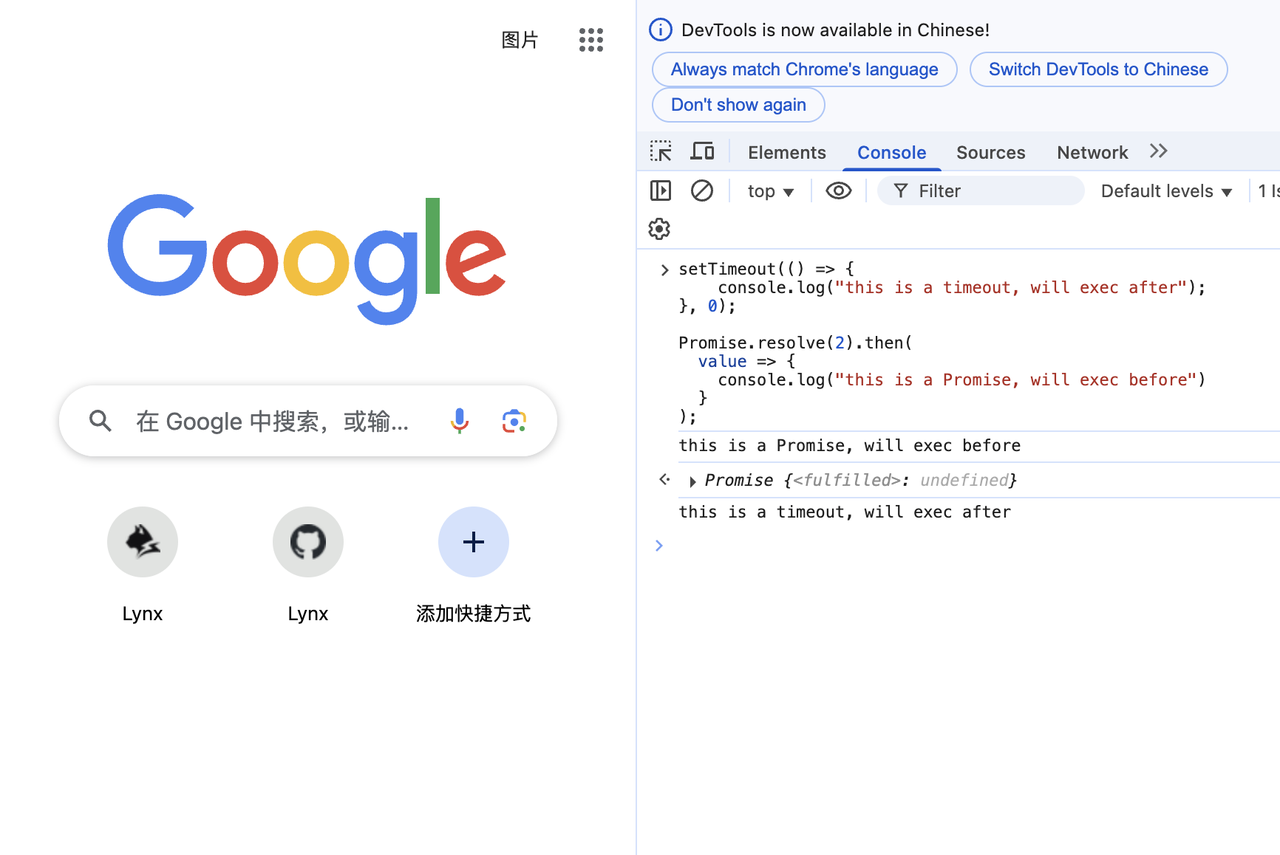
Before Lynx 3.2, Lynx did not support micro-task. The behavior of the following code is inconsistent with that in web browsers. In Lynx 3.2, Promise based on microtasks is implemented, and a new API lynx.queueMicrotask is delivered.
| Results in Lynx before 3.2 | Results in Chrome |
|---|---|
 |  |
More console APIs Web-friendly
Lynx 3.2 further implements most of the W3C-compliant console APIs to provide a more comprehensive debugging experience. See the API Reference for more details.

Rspeedy: Rslib and Rspack 1.3
Rspeedy v0.9.0 is now available, featuring significant improvements in size and performance. In v0.9.0, Rspeedy bundles with Rslib, reducing installation size by 50%. The upgrade to Rspack 1.3 delivers enhanced code splitting, optimized bundle size, and improved memory efficiency. Additional enhancements include new CLI flags and configurations. For more details, refer to the complete full CHANGELOG @lynx-js/rspeedy v0.9.0.
To upgrade, run the following command in your Rspeedy project:
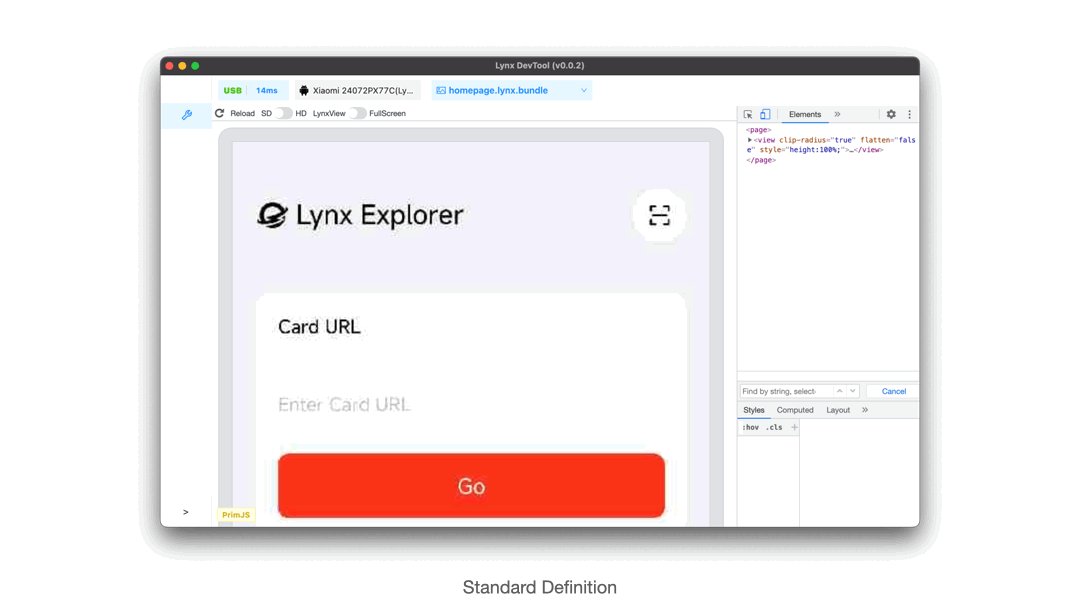
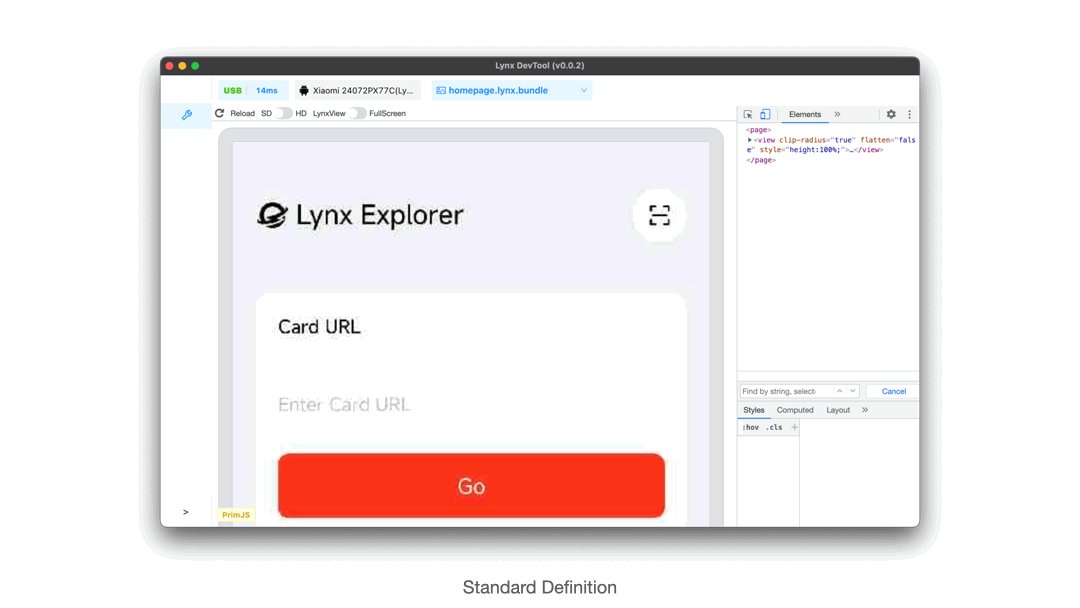
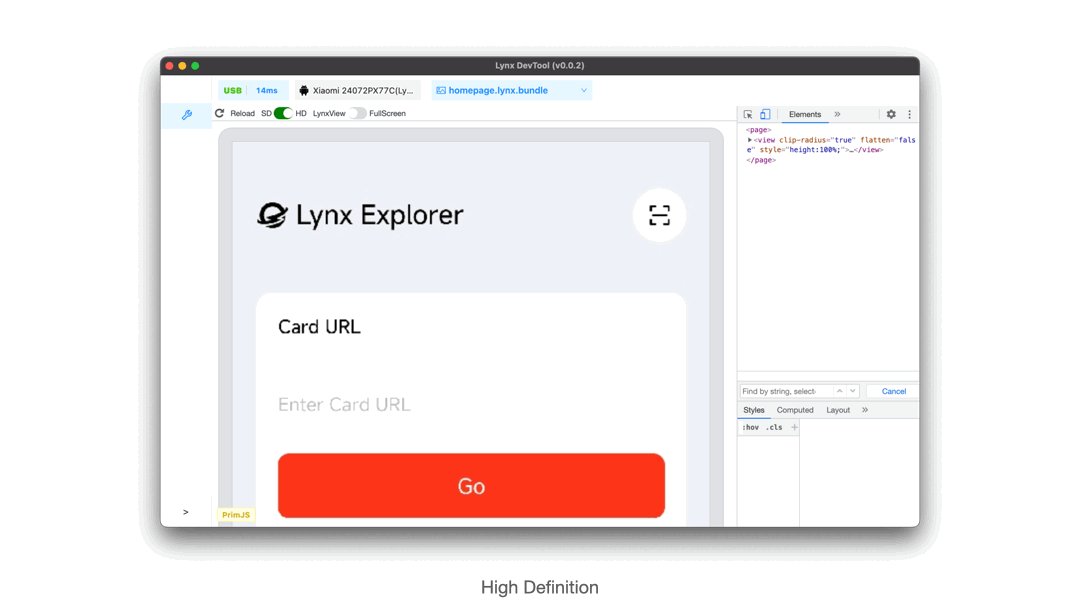
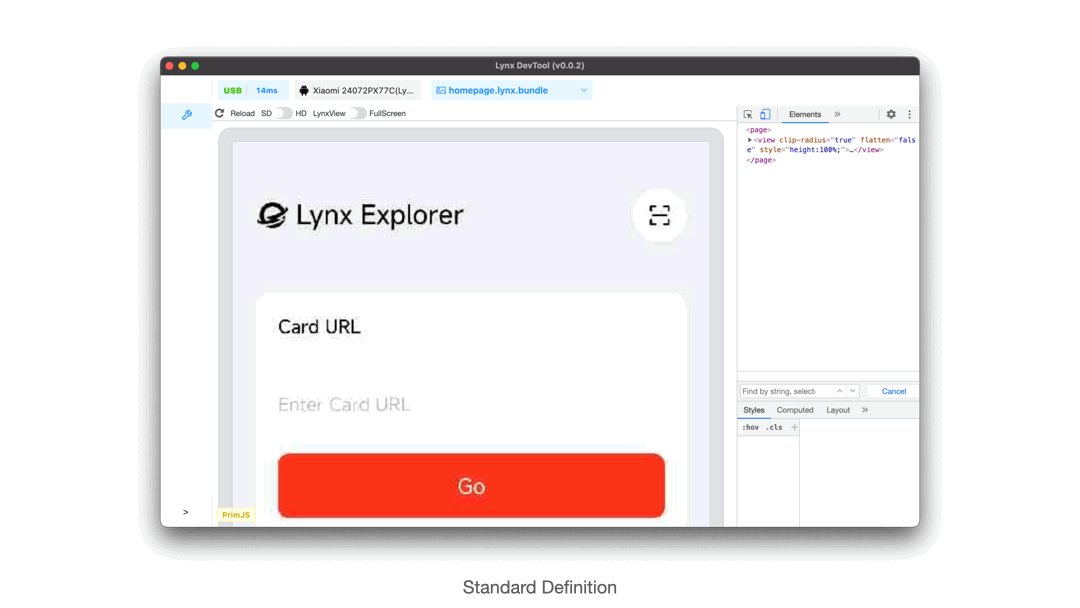
DevTool: Screen Mirroring with Resolution Control
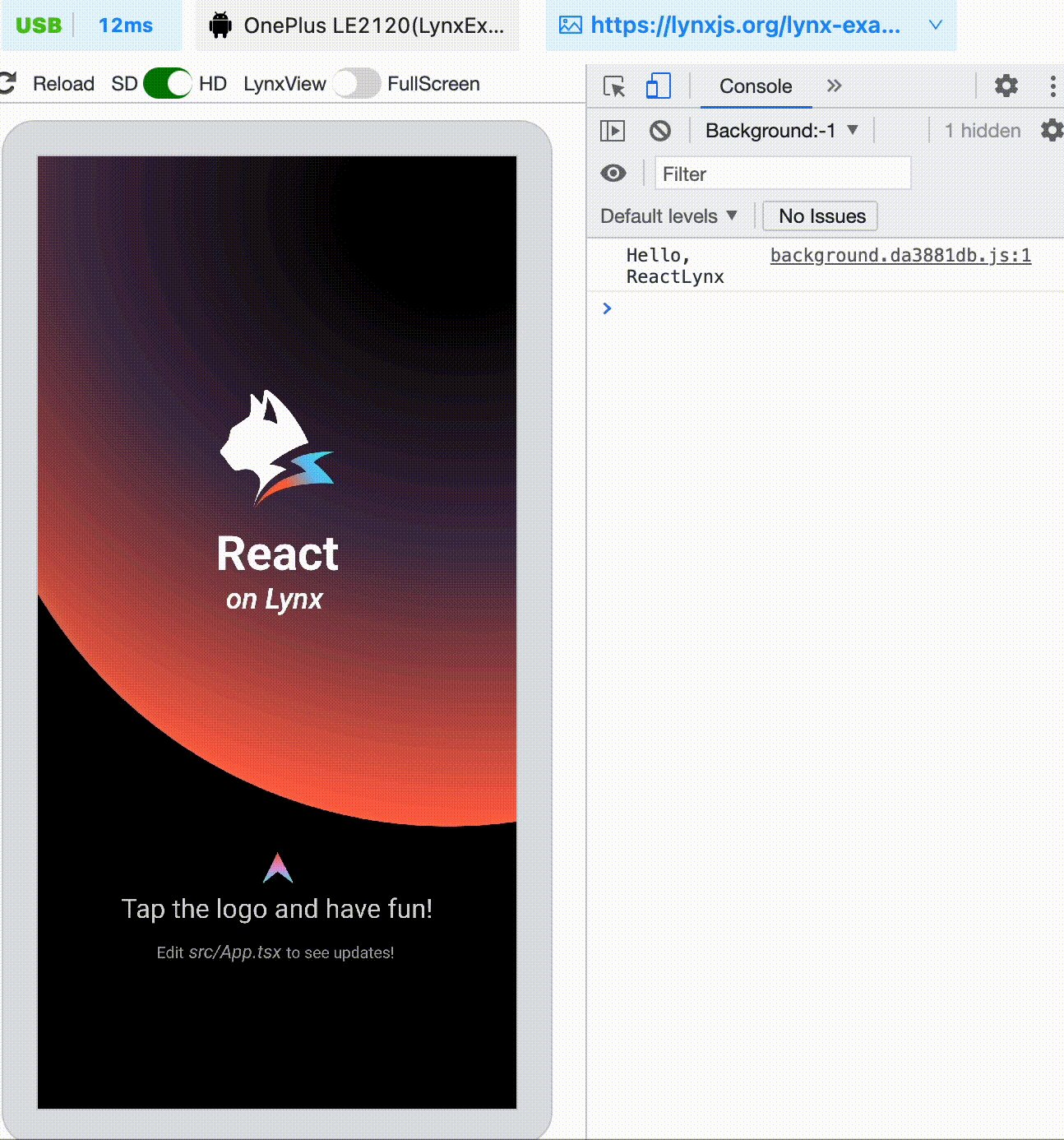
DevTool's screen mirroring feature, located in the left panel, now includes resolution switching capabilities. Users can toggle between High Definition (HD) and Standard Definition (SD) modes. The SD mode is particularly useful for reducing bandwidth consumption during unstable device connections, ensuring smoother screen mirroring performance.
Download the latest DevTool Desktop Application from the DevTool Release page to get started.

Upgrade to Lynx 3.2
Android
Please refer to the integrate-with-existing-apps and update your Lynx and LynxService dependencies.
In your project's build.gradle or build.gradle.kts file, update the Lynx version as follows:
In your project's build.gradle or build.gradle.kts file, update the LynxService version:
iOS
In your project's Podfile file, update the Lynx version as follows:
In your project's Podfile file, update the LynxService version as follows:
Final Words
Thanks to Lynx community for making this release possible! As a newly open-source project, we're thrilled about our future and we can’t wait to see the use of Lynx in your apps.
In the future, we will gradually introduce more feature support as our roadmap. We'll add new components like <Input> and adapt to more platforms such as HarmonyOS and PC.
Please check the release notes and changelog, and let’s embark on a new adventure!
Thanks to Xuan Huang, Ray Zhang, and Shouqun Liu for their contributions in creating this blog post.