错误处理
在工具中发现错误
当你开发 Lynx 应用时,可能会遇到各种类型的错误,旨在让你快速了解刚刚发生的意外情况。
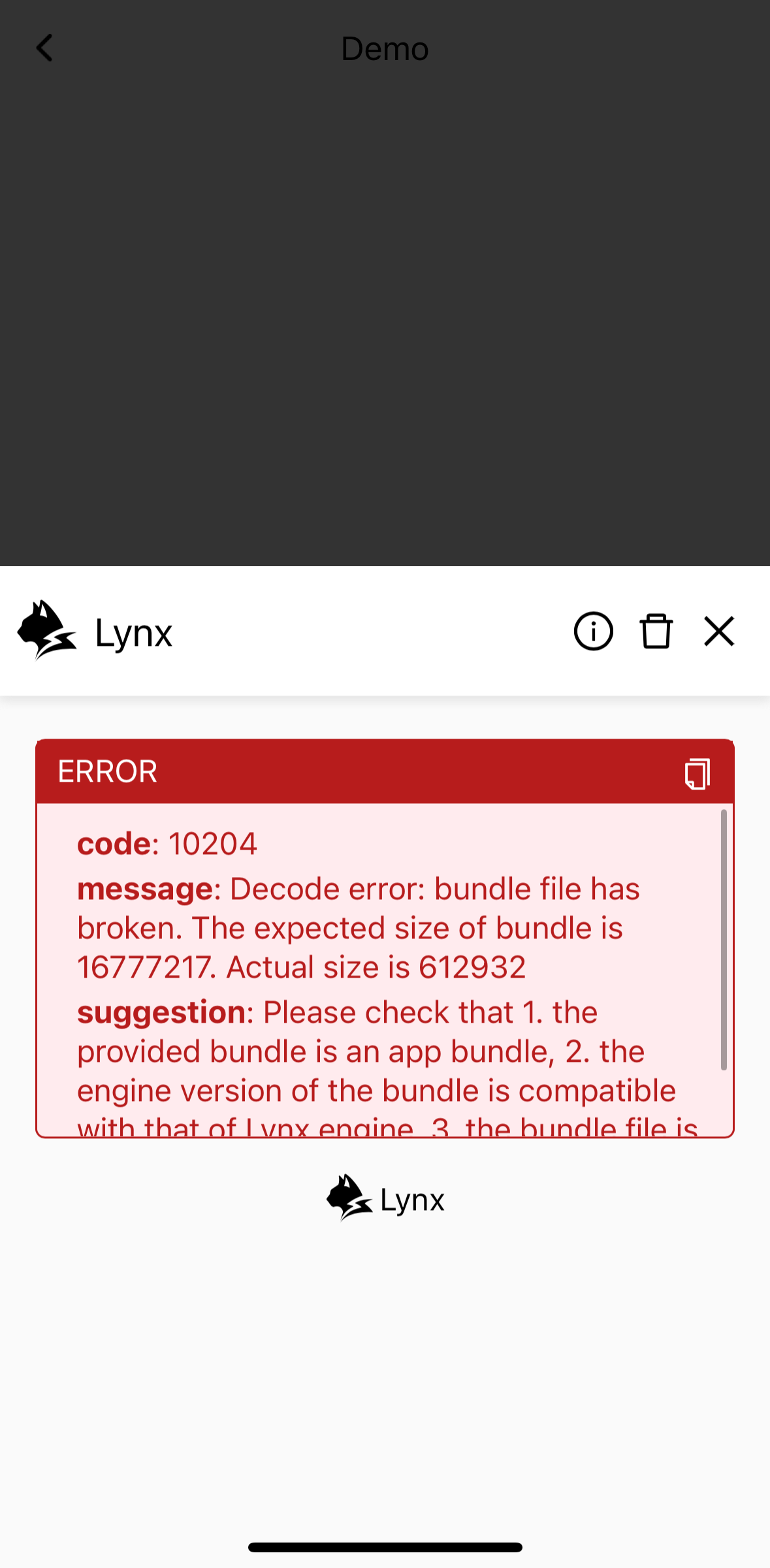
例如,如果某个 URL 无效或者当前无法访问,你会看到这样的报错:

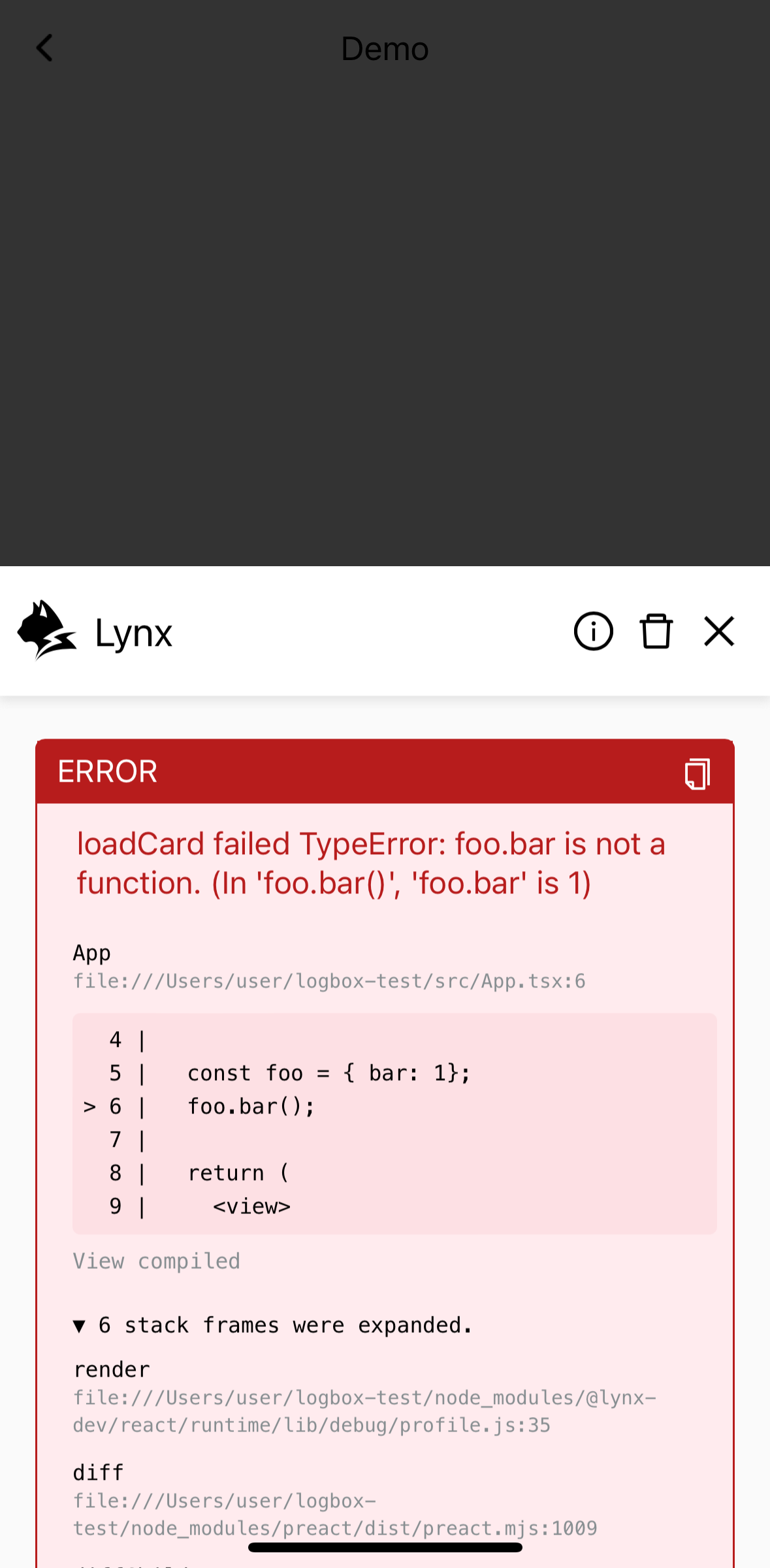
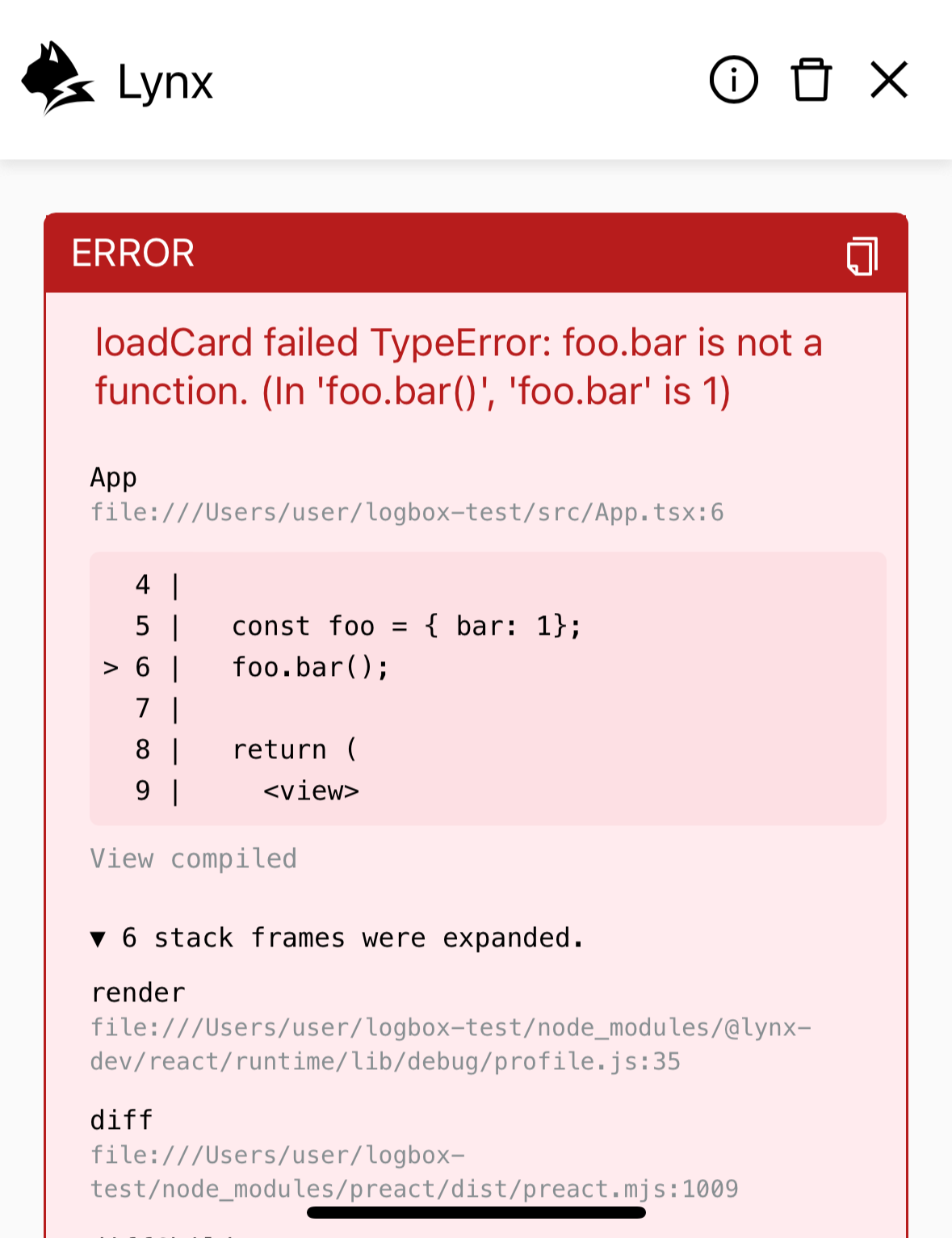
有时候,你的 JavaScript 代码会包含一个 TypeError:

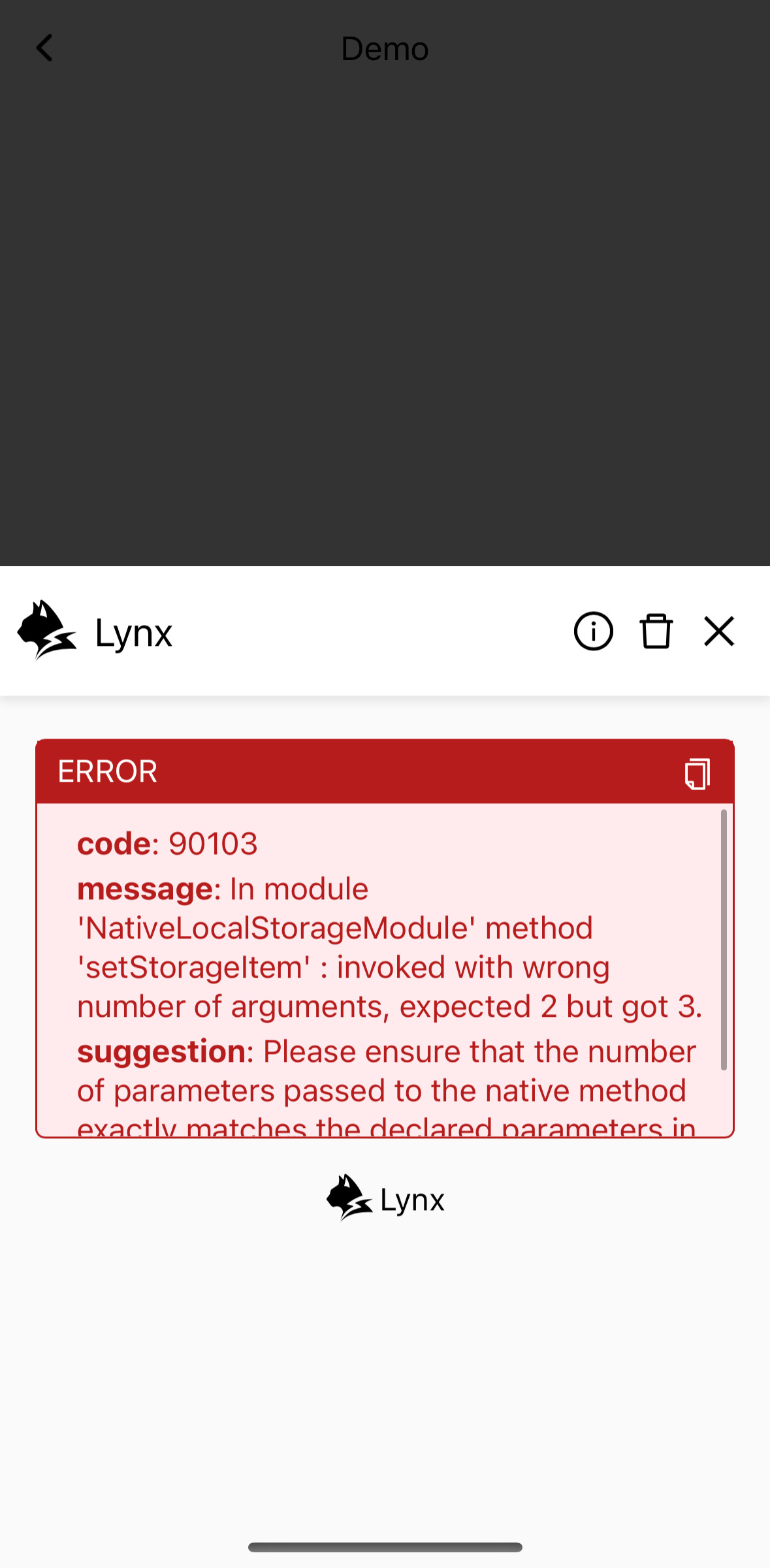
有时候,调用原生模块时传入的参数数量不正确:

借助开发工具(DevTool)或者消息盒子(LogBox),你会很轻松地发现他们。
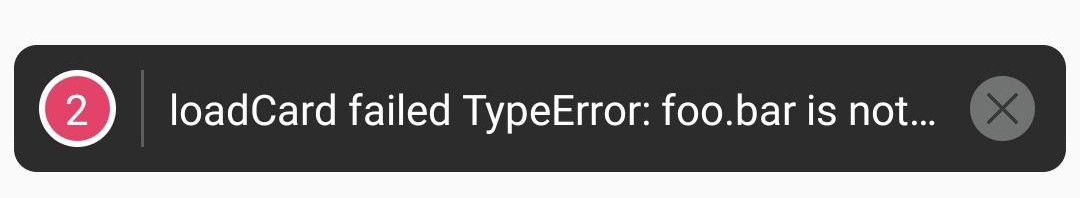
消息盒子
正如你在上面已经看到的,这是一款用来显示错误的应用内工具


它便于快速浏览,让你知道发生了什么。不过,对于开发工作,我们推荐使用桌面调试工具,它有更丰富的功能和更好的交互体验。
在代码中处理错误
现在让我们尝试对报错做些什么。
如果你想在代码中处理这些错误,可能会要先对错误有一个整体的理解。
然后,这里是一个处理 301 错误的例子
为了让开发者能够快速分类错误并找到解决方法,我们总结了所有错误并整理了一份列表,包括错误代码、描述、级别、修复建议等。
请随意查阅!
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。