管理滚动
溢出行为是指元件的内容(自身内容与子元件)超出了元件自身的大小,在搭建页面的过程中不可避免的会遇到溢出的情况。
你可以通过 overflow 属性来裁切溢出的内容,
也可以通过滚动容器来让溢出的内容可以滚动,并通过 scroll-orientation 属性来控制内容的滚动方向:
非滚动容器 | 滚动容器 | ||
|---|---|---|---|
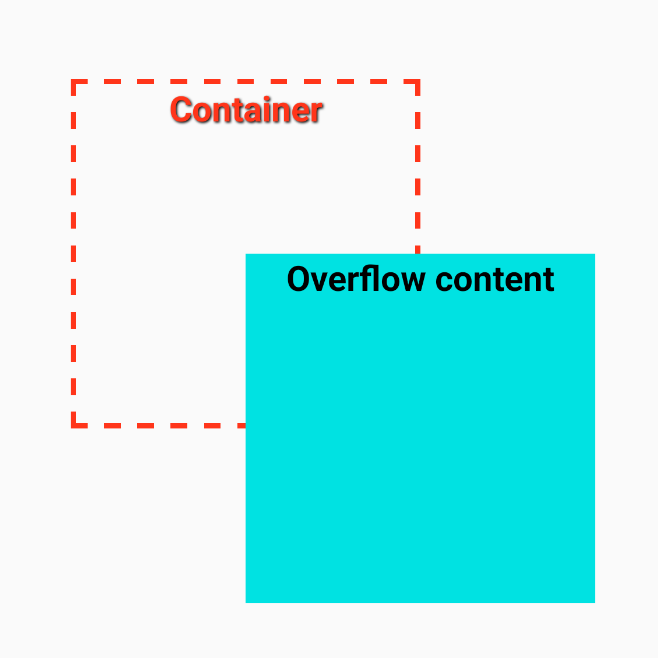
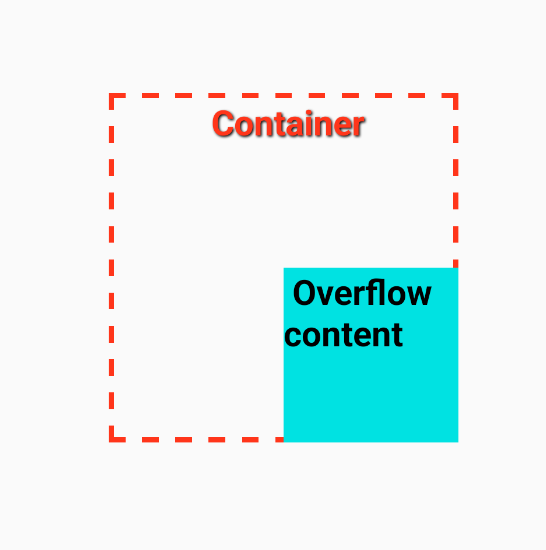
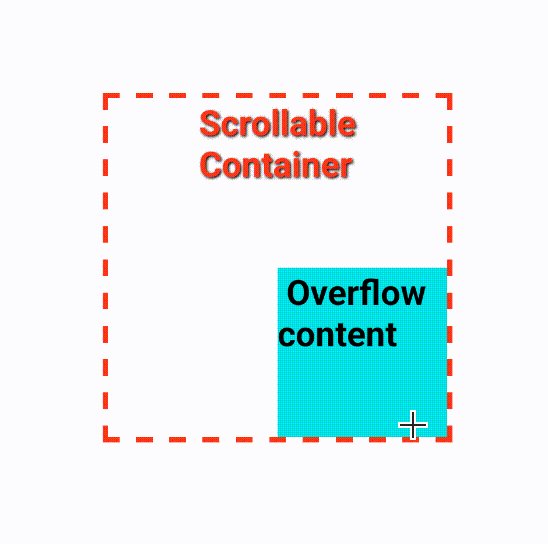
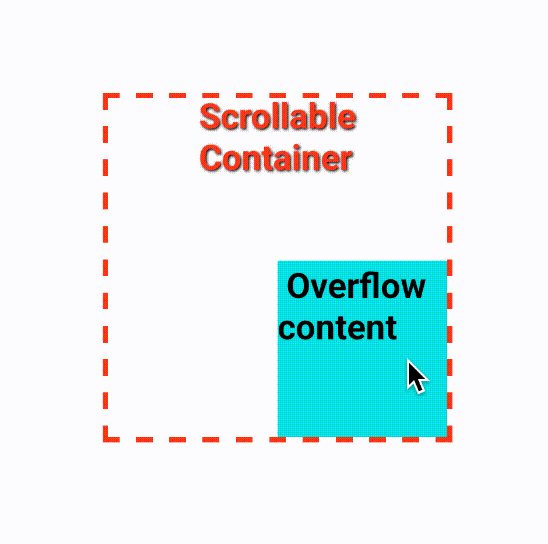
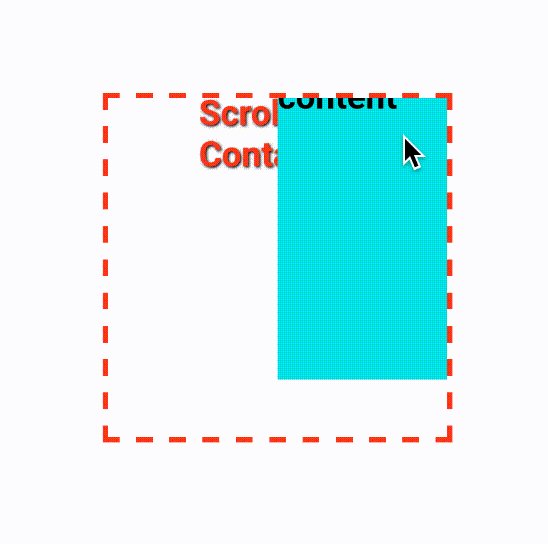
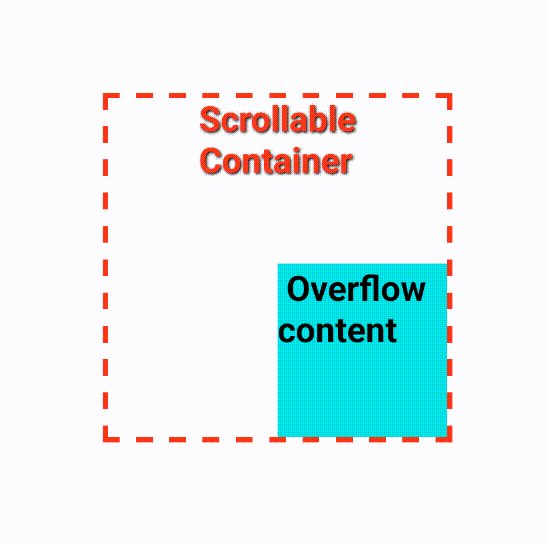
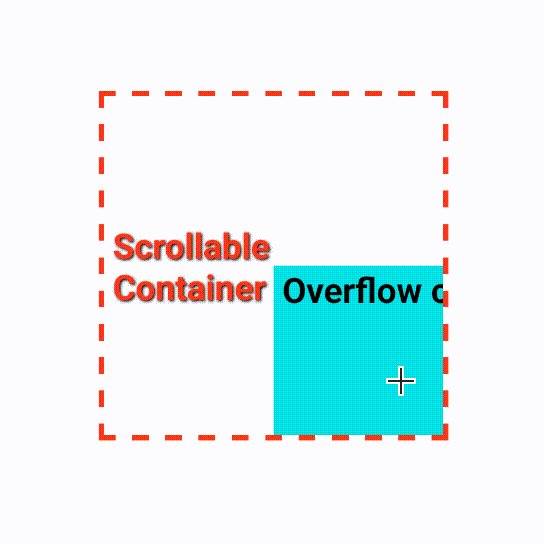
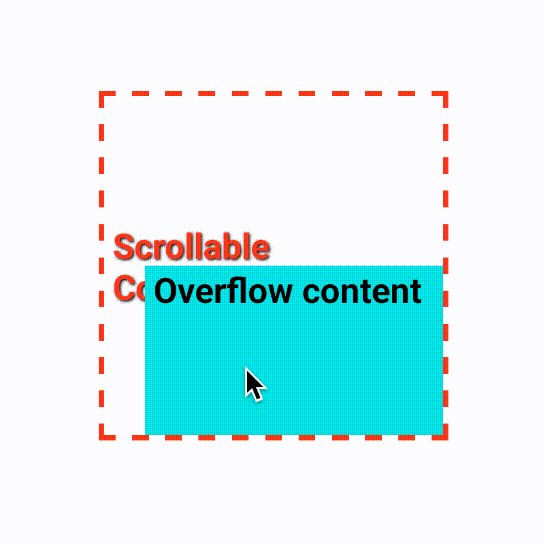
 |  |  |  |
overflow: hidden 裁切溢出内容 | scroll-orientation: vertical 的纵向滚动容器 | scroll-orientation: horizontal 的横向滚动容器 |
不支持overflow:scroll实现滚动效果
Lynx中,view 组件不支持像 Web 中通过 overflow:scroll来实现滑动效果, 只有<scroll-view> 和 <list> 等滑动容器具备滑动效果。
滚动容器
对于一些 <view> 基础组件,不支持滚动效果,请使用专门的滚动容器元件 <scroll-view> 或 <list>。
使用 <scroll-view> 实现基础滚动
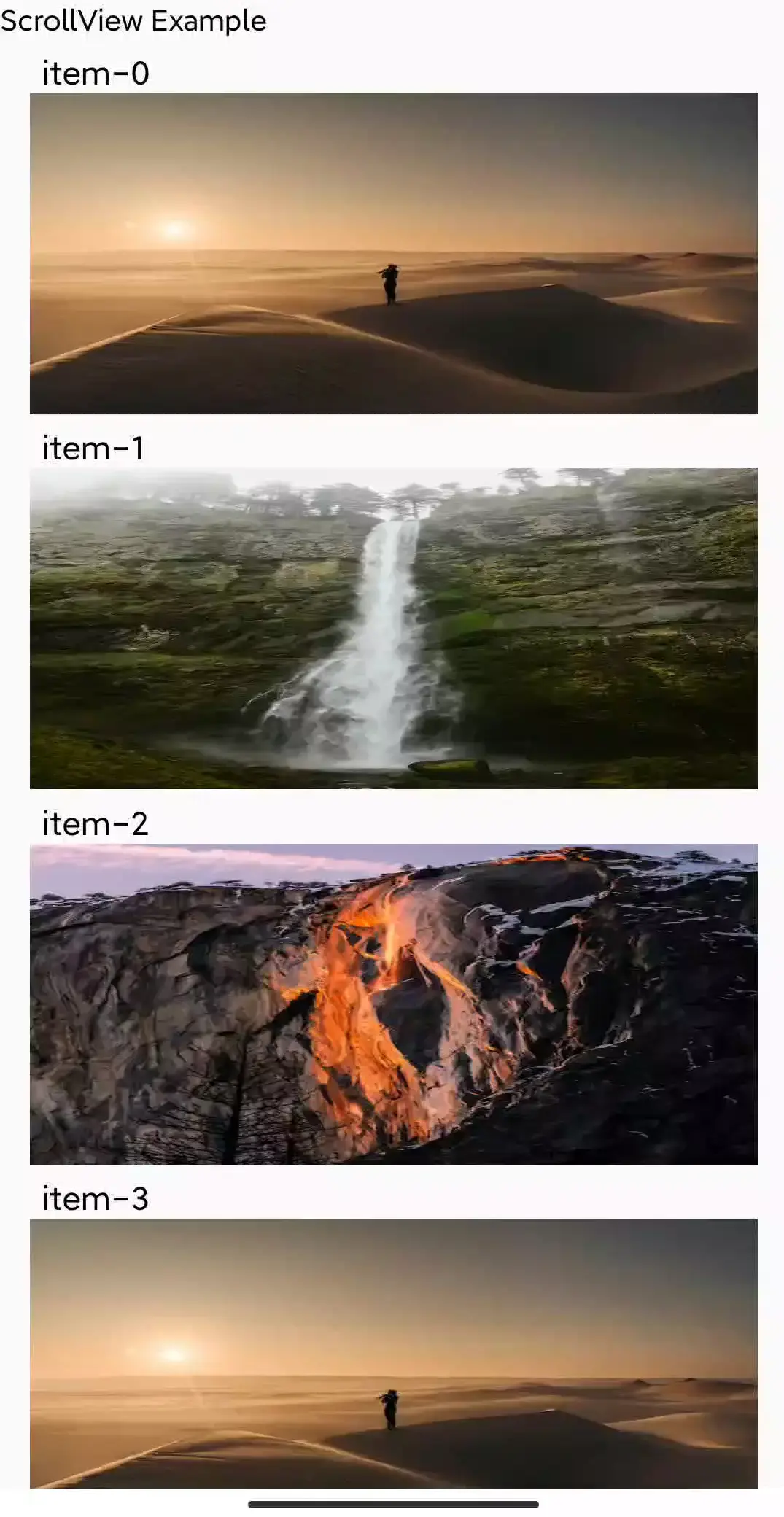
<scroll-view> 是 Lynx 中基础滚动组件,允许用户在固定的视窗区域内上下或左右滚动内容。以下图为例,当内部子节点高度超过了父容器 <scroll-view> 时,只需要将排版方向 scroll-orientation 设置为 vertical 就可以实现竖直方向的滚动效果。

使用 <list> 处理大量数据
<scroll-view> 用于展示少量数据数据, 简单直观。<list> 则适合展示大量数据的场景,或者无限下滑加载更多场景,它能采用按需加载形式, 只渲染可见区域内容。

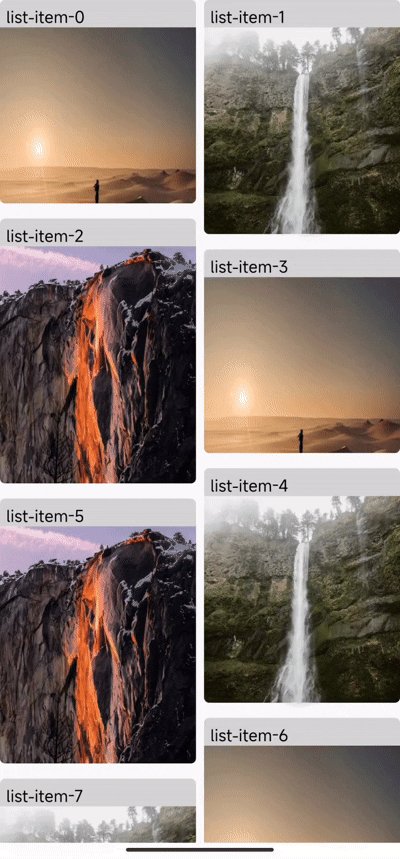
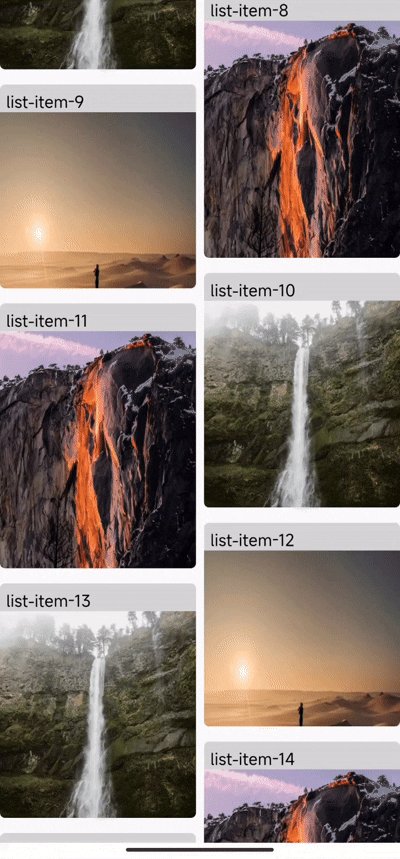
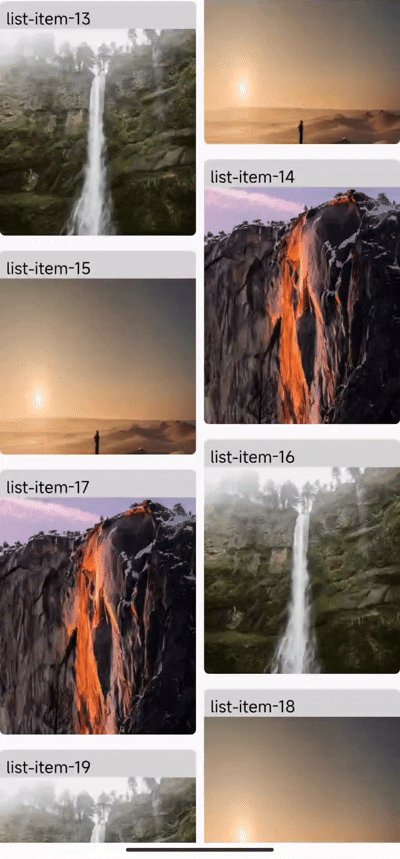
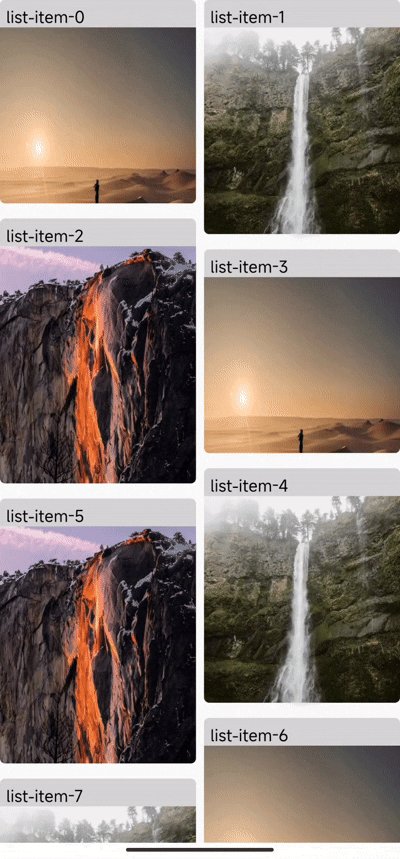
使用 <list> 处理复杂布局
<scroll-view> 只具备线性布局的能力,通过线性排列让元件有序呈现。然而面对复杂的界面时,<list> 排版选项丰富,可以选择网格和瀑布流等不同布局来灵活定制业务需求。

其他功能
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。