Handle Errors in Lynx
Recognize Errors in Tools
When you are developing Lynx apps, you may encounter various types of errors that are designed to notify you the unexpected situations that have just happened.
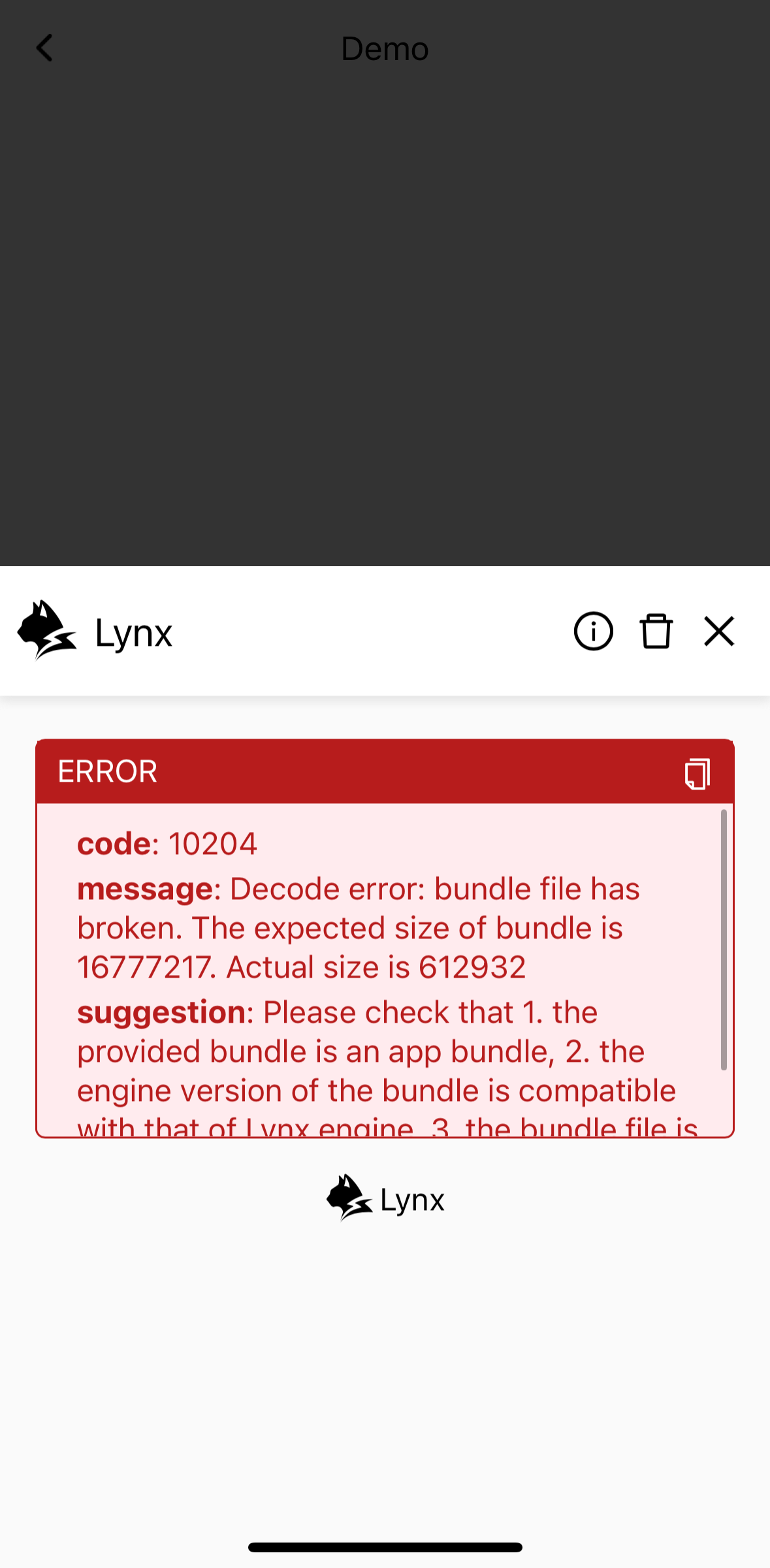
For example, if the bundle file is broken, you'll see:

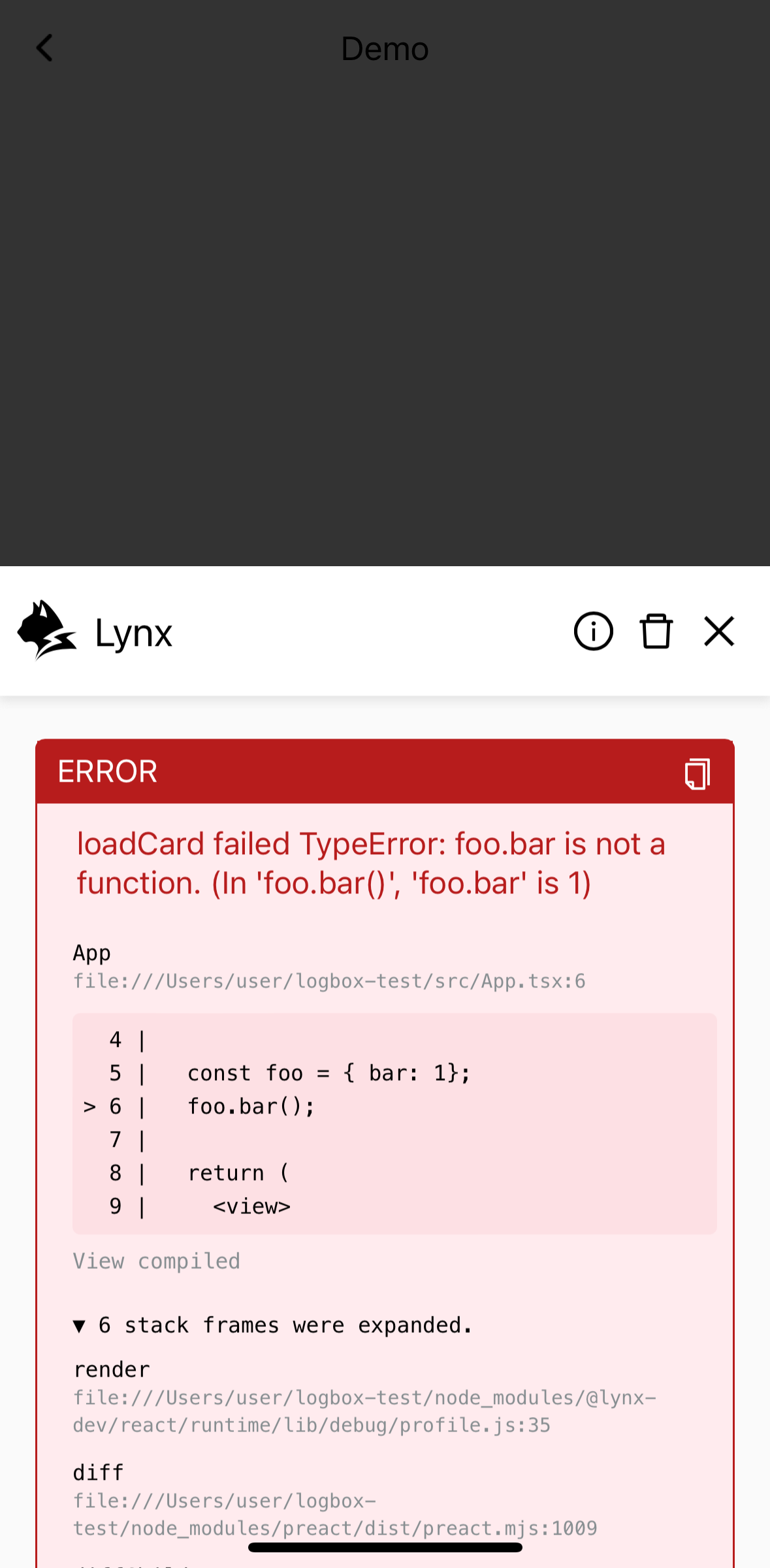
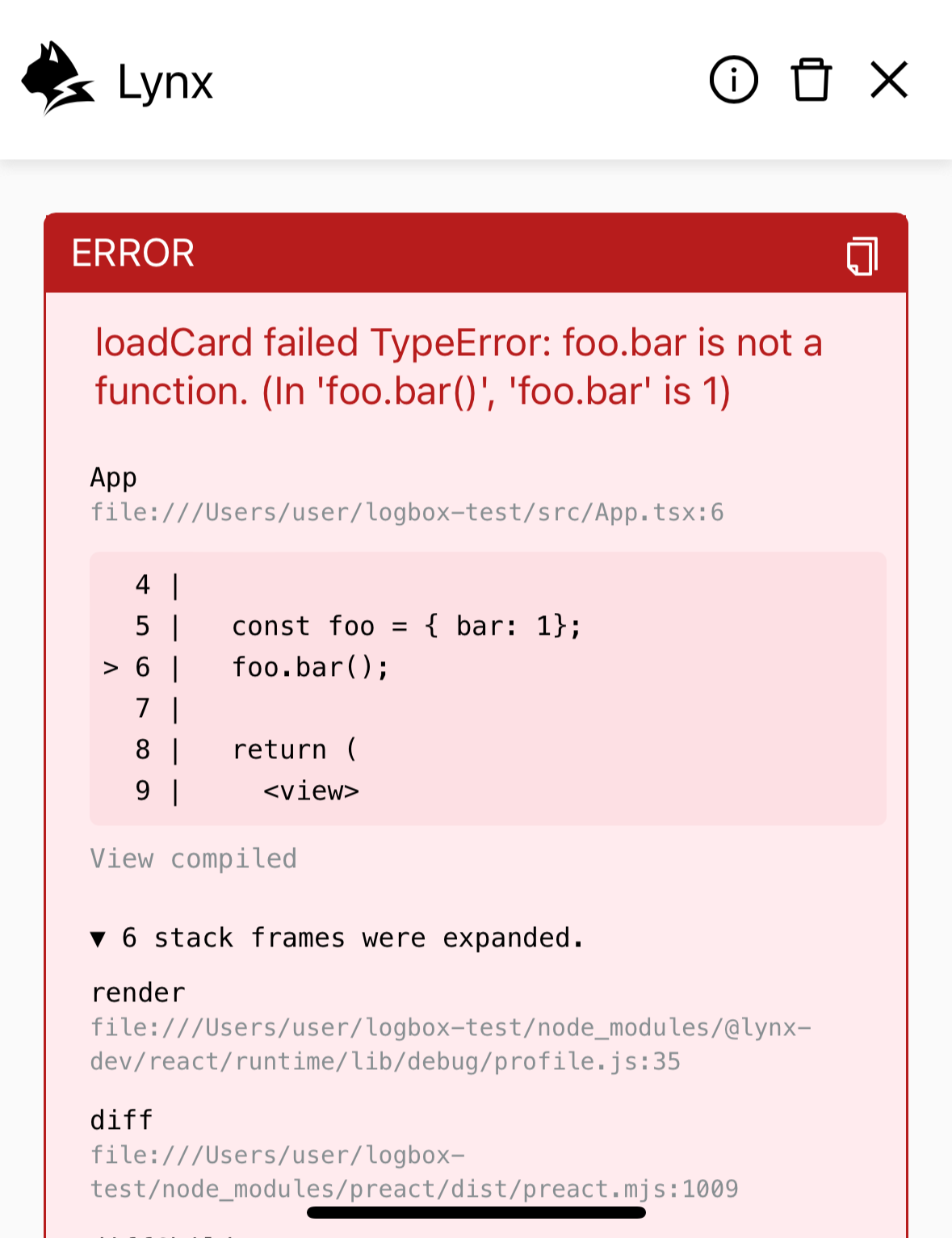
Also, sometimes when your JavaScript code contains an TypeError:

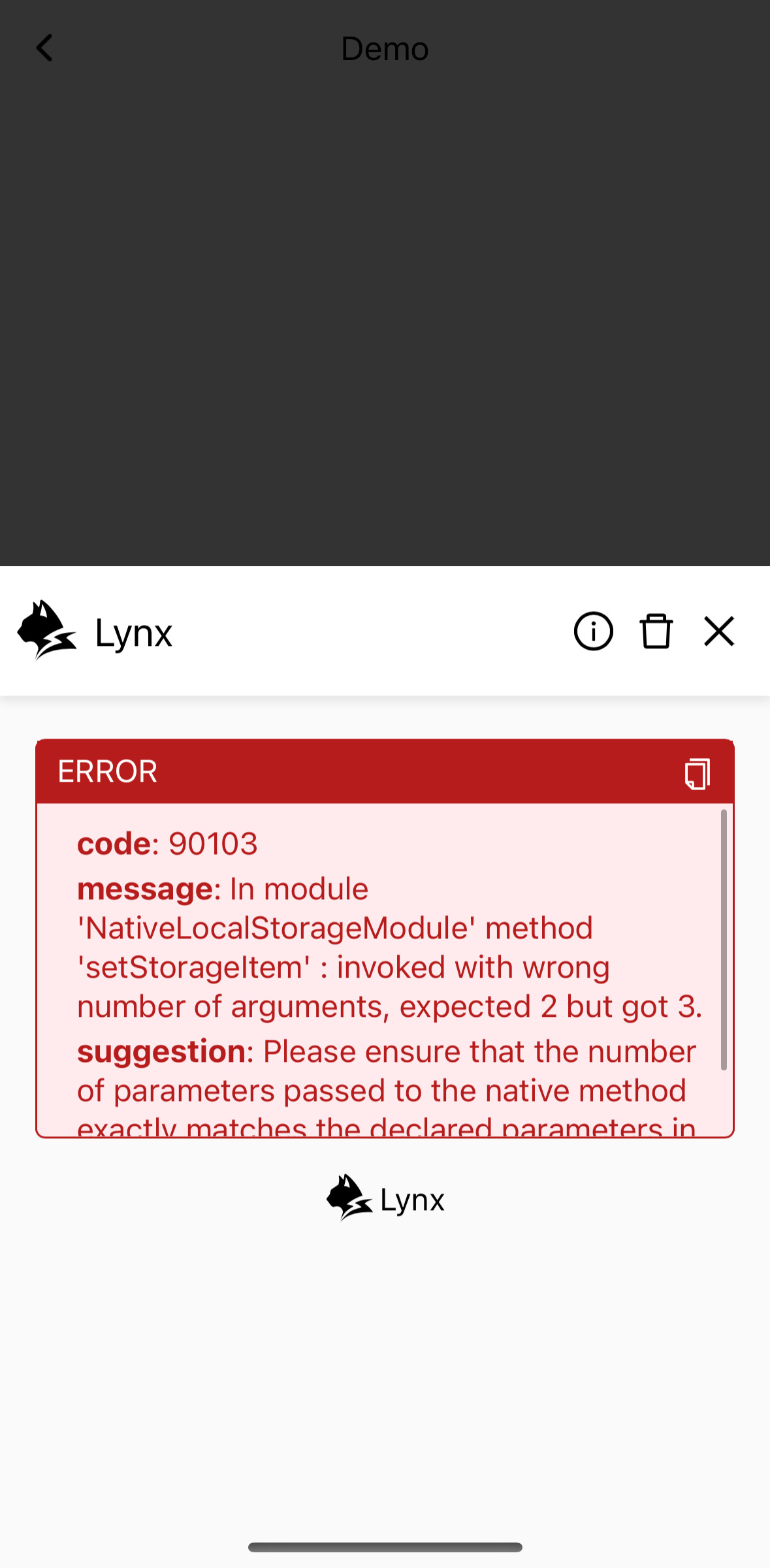
Sometimes, a native module is called with a wrong number of arguments:

With DevTool or LogBox, you shall easily recognize them.
LogBox
You've already seen it above - the in-app tool that displays errors.


It's convenient for a quick overview and lets you know what's happening. However, for development purposes, we recommend using DevTool Desktop Application with more features and a better interactive experience.
Handle Errors in Code
Now let's try to do something with the errors.
You may want to have an overall understanding of the errors first if you want to handle them in your code.
And then, here is an example of handling error 301 in code:
In order for developers to quickly categorize an error and figure out how to deal with it, we have summed up all of them and made a list, including the error code, description, level, fix suggestion, etc.
Just help yourself!