Motion
Lynx offers extensive motion capabilities, allowing developers to create more modern, smooth, and intuitive user interfaces. Utilizing these features, developers can produce stunning transition effects and natural motion feedback, thereby enhancing user experience.
Add transitions for layout and style changes.
If you need to smoothly apply new property values when the layout or style changes, you can use transitions.
Transitions provide a way to control the speed of animation changes when altering CSS properties. Instead of having changes take effect immediately, you can have the changes happen gradually over a period of time. For example, when you change an element's color from white to black, normally the change happens instantaneously. With transitions enabled, the change takes place over an interval that follows an easing curve, all of which can be customized.
Transitions are automatically triggered, non-repetitive, and easy to use. They can be defined using the shorthand transition to set animation properties and duration, or you can specify them individually with transition-property and transition-duration, among others.
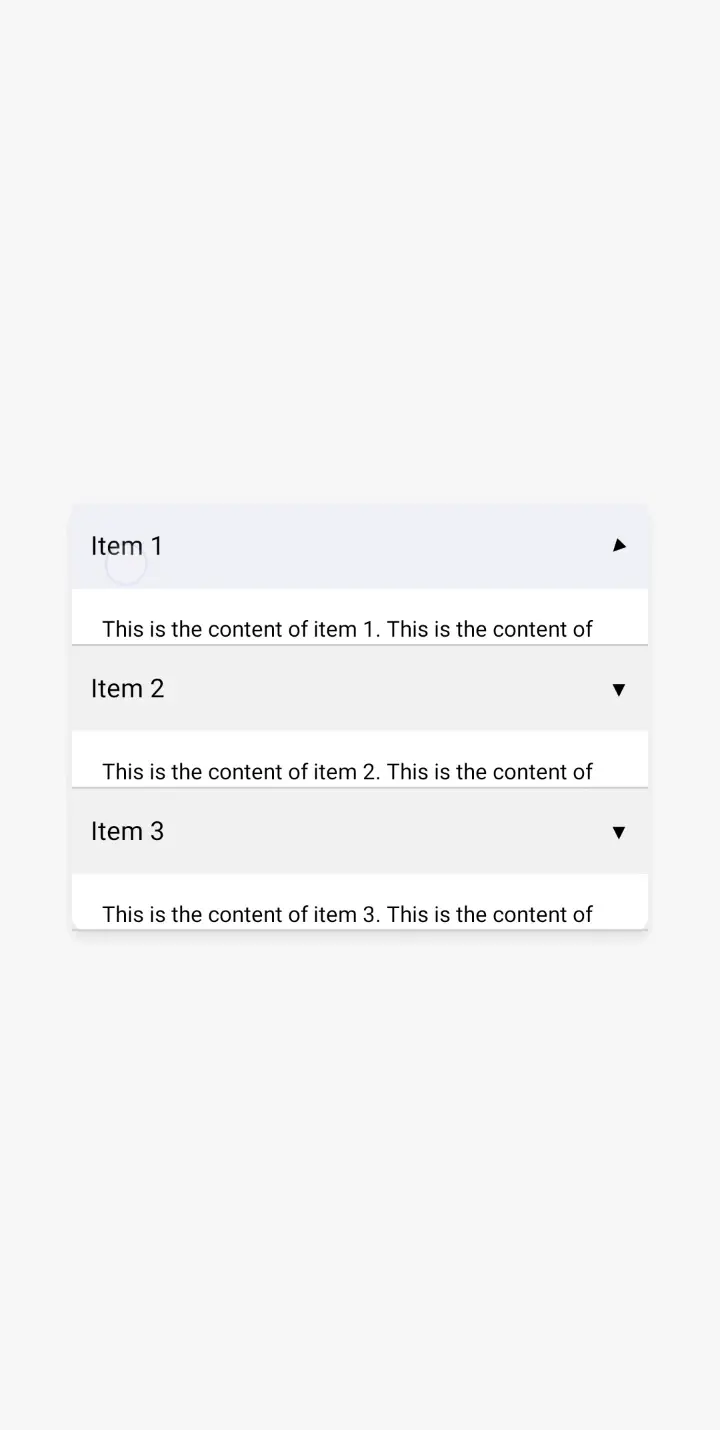
Implement Collapse and Expand Effect for List Items
You can use transitions to add an animation effect for expanding and collapsing a list item in a list:

Achieve stunning effects with keyframes.
If you need multiple sets of styles to transition in sequence, you can use keyframe animations.
Keyframe animations are defined in CSS using the @keyframes rule, which specifies the style changes at various stages of the animation. The animation property is then used to apply the defined animation to elements, allowing you to set parameters such as animation name, duration, delay, and number of iterations.
Keyframe animations are more flexible and controllable compared to transitions, as they allow you to specify the process and provide finer control over timing curves. You can define them in CSS with @keyframes and specify them using the shorthand animation property, or define them with individual properties such as animation-name, animation-duration, and others.
To achieve a rotation effect
Keyframe animations can be used to achieve the effect of a bounding box rotation.

To achieve a spring effect
Keyframe animations can add spring-like physics to element motion.

Create flexible keyframe animations in JS.
Additionally, our animate api extends CSS keyframe animations, allowing for more flexible and dynamic creation and control of animations in JavaScript. Developers can dynamically generate and modify animations at runtime based on interactions or logic, offering users a more vibrant and interactive experience.
To achieve a variable speed transform motions
By using the animate api, we can add a motion to the original that changes its rate in real time.