mask
介绍
CSS 属性 mask 允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元件的部分或者全部可见区域。
属性组成
该属性是以下 CSS 属性的缩写:
- mask-clip
- mask-image
- mask-origin
- mask-position
- mask-repeat
- mask-size
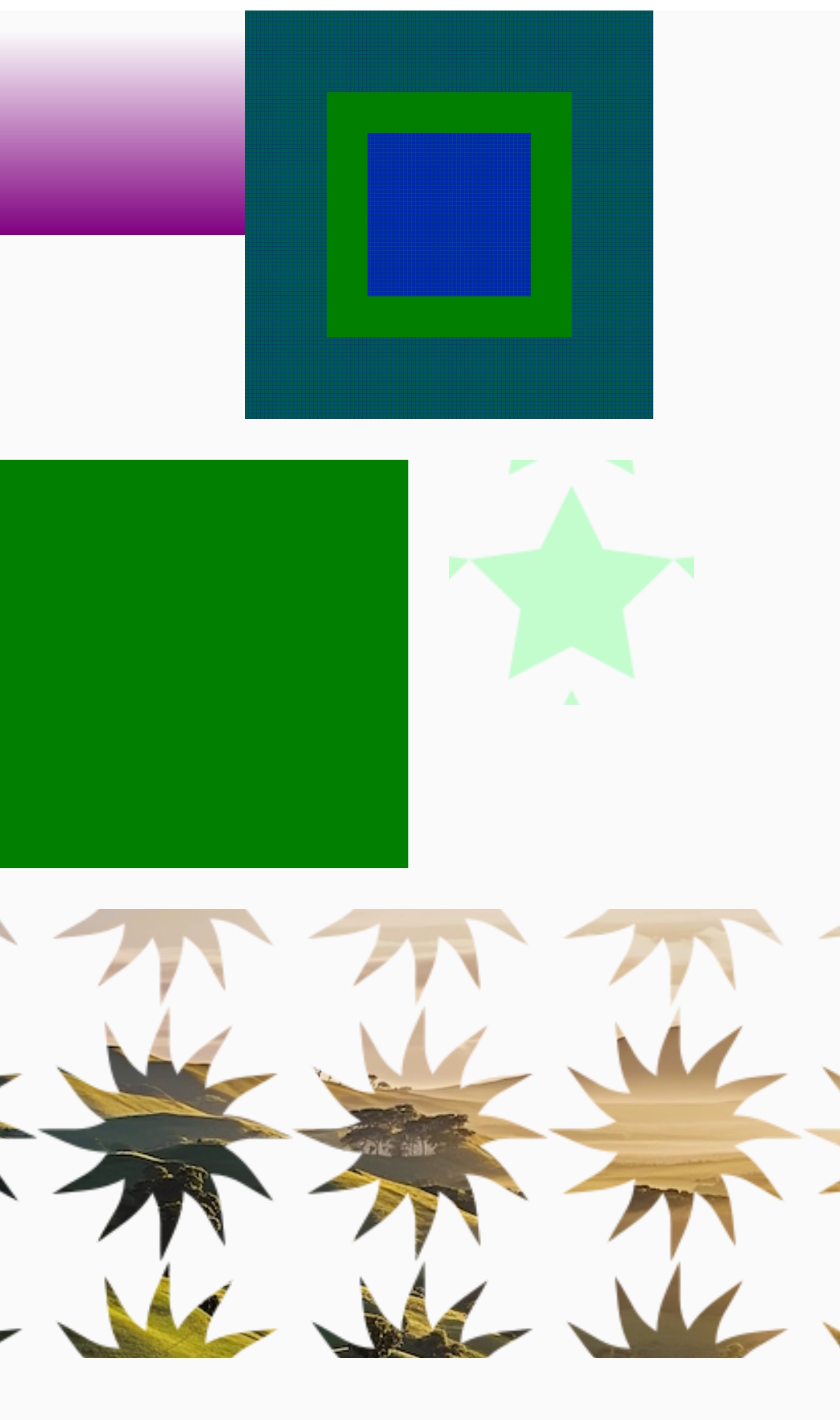
使用示例

取值
<mask-reference>
设置遮罩图片的路径. 详见 mask-image.
<position>
设置遮罩图片的位置。详见 mask-position.
<bg-size>
设置遮罩的大小。详见 mask-size.
<repeat-style>
设置遮罩图片的重复性。详见 mask-repeat.
<geometry-box>
如果只有一个 <geometry-box> 值被赋予,他将会设置 mask-origin and mask-clip. 如果两个 <geometry-box> 值显示,第一个值代表 mask-origin, 第二个值代表 mask-clip.
<geometry-box> | no-clip
设置区域,会被遮罩图片影响。详见 mask-clip.
形式定义
| 初始值 | as each of the properties of the shorthand:
|
| 适用元素 | Views only. It may work on some other elements, but it is recommended that only use it on <view> |
| 是否支持继承 | no |
| 是否支持动画 | |
| 百分比 | as each of the properties of the shorthand:
|
形式语法
与 Web 的区别
mask-type和mask-composite不支持.mask-image中不支持使用 SVG 中的元件.<box>的取值只接受border-box,padding-box和content-box.
兼容性
LCD tables only load in the browser
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。