order
介绍
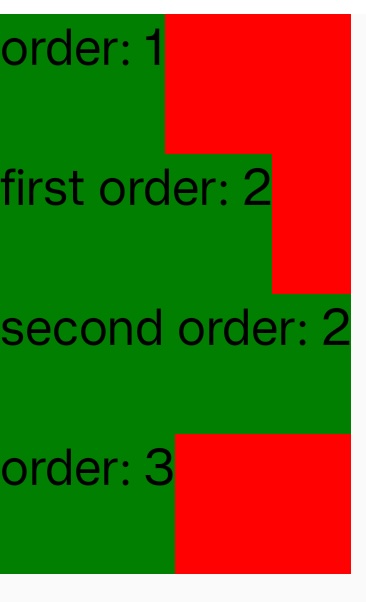
order 属性规定了容器中的子元件在布局时的顺序。元件按照 order 属性的值的增序进行布局。拥有相同 order 属性值的元件按照它们在源代码中出现的顺序进行布局。
使用示例

语法
取值
<number>
<number> 表示子元件所在的次序组。默认值为 0。
形式定义
| 初始值 | 0 |
| 适用元素 | 所有非position: absolute/fixed/sticky孩子元件 |
| 是否支持继承 | 否 |
| 是否支持动画 | no |
与 Web 的区别
- 不支持在
position: absolute/fixed/stickyflex and grid container children 上使用。 - Lynx 中
order的使用不会影响元件的渲染顺序,而 Web 会。
兼容性
LCD tables only load in the browser
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。