gap
介绍
gap 属性是用来设置弹性布局和网格布局行与列之间的间隙(gutters),该属性是 row-gap 和 column-gap 的简写形式(column-gap 是可选的)。
假如 column-gap 缺失的话,则会被设置成跟 row-gap 一样的的值。row-gap 和 column-gap 都可以用 <length> 或者 <percentage> 来表示。
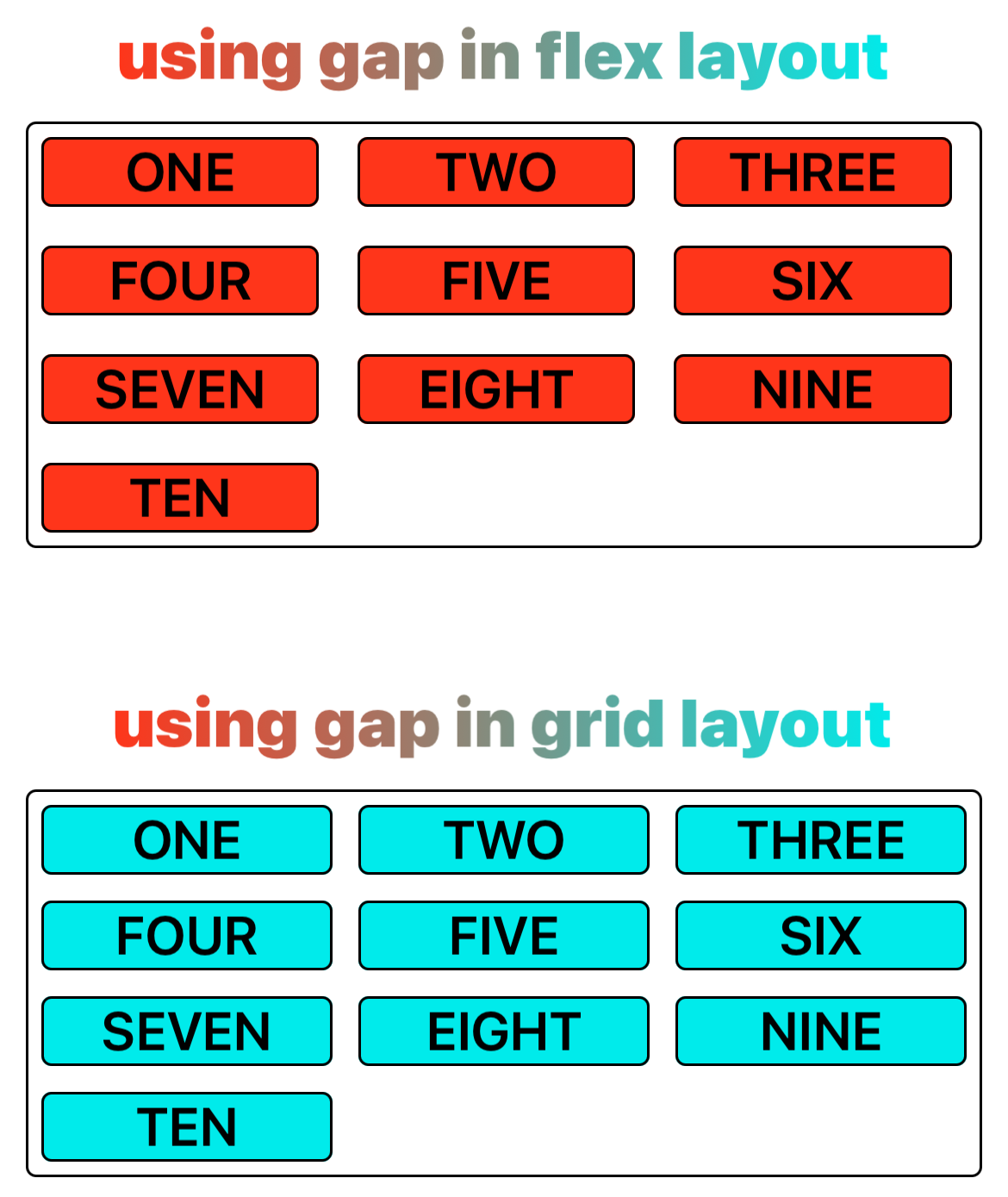
使用示例

语法
取值
-
<length> -
<percentage>行与列之间直接的间隙宽度,相对容器自身 content area 对应轴尺寸的百分比。比如说,
row-gap使用percentage时,是相对于自身content area竖向大小的百分比。
形式定义
| 初始值 | as each of the properties of the shorthand:
|
| 适用元素 | 弹性容器和网格容器 |
| 是否支持继承 | 否 |
| 是否支持动画 | |
| 百分比 | refer to corresponding dimension of the content area(e.g.,row-gap refer to column axis size) |
形式语法
兼容性
LCD tables only load in the browser
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。