vertical-align
介绍
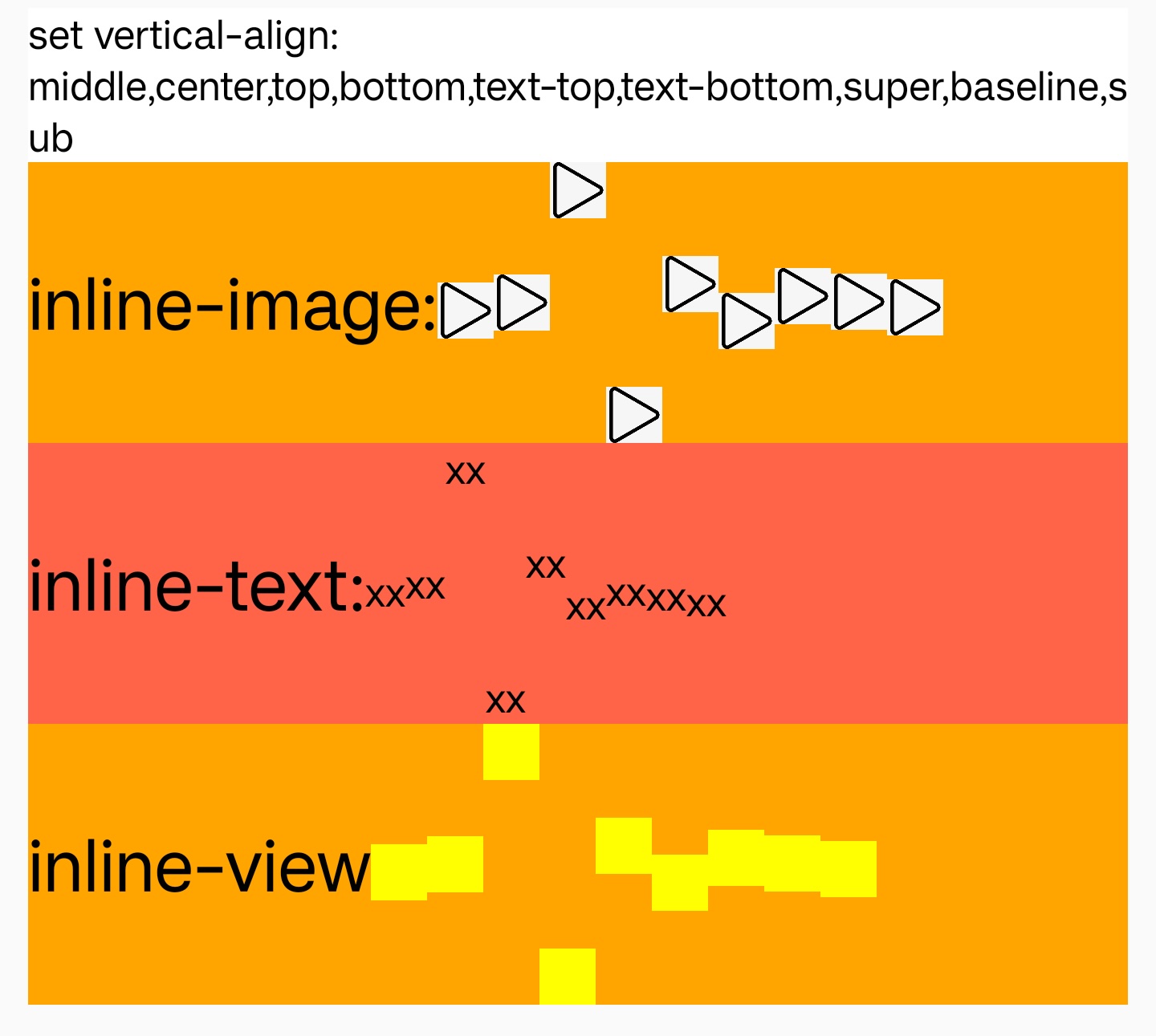
用于指定内联元件(text 子元件)的垂直对齐方式。
使用示例

语法
取值
-
<length>支持 Lynx 中length写法,在垂直方向偏移 length 值,支持负值。 -
<percent>只有设置line-height值的�百分比。 -
baseline基线对齐。 -
middle取所有 text 的最大 x-height,元件高度的一半对齐最大 x-height 的一半。 -
center元件高度的一半对齐行高的一半。 -
top元件的最顶部对齐行高最顶部。 -
bottom元件最底部对齐行高最底部。 -
text-top取所有 text 的最大 ascent,元件最顶部对齐最大 ascent。 -
text-bottom取所有 text 的最大 descent,元件最底部对齐最大 descent。 -
super向上偏移当前元件高度的 10%。 -
sub向下偏移当前元件高度的 10%。 -
默认值 baseline
形式定义
| 初始值 | baseline |
| 适用元素 | 嵌套 text、嵌套 image、嵌套 view |
| 是否支持继承 | no |
| 是否支持动画 | no |
形式语法
与 Web 的区别
注意事项
text元件嵌套view时默认文本基线对齐view的底部,需在view上显式设置vertical-align-baseline才能保证文本基线对齐view中文本基线。
兼容性
LCD tables only load in the browser
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。