justify-self
介绍
在网格布局中,设置网格区域(grid area)中的元件在行轴方向的轴上对齐。此属性作用在网格项目上。justify-self 可覆盖网格容器定义的 justify-items。
INFO
Lynx 不支持 writing-mode,所以行轴就是水平轴。
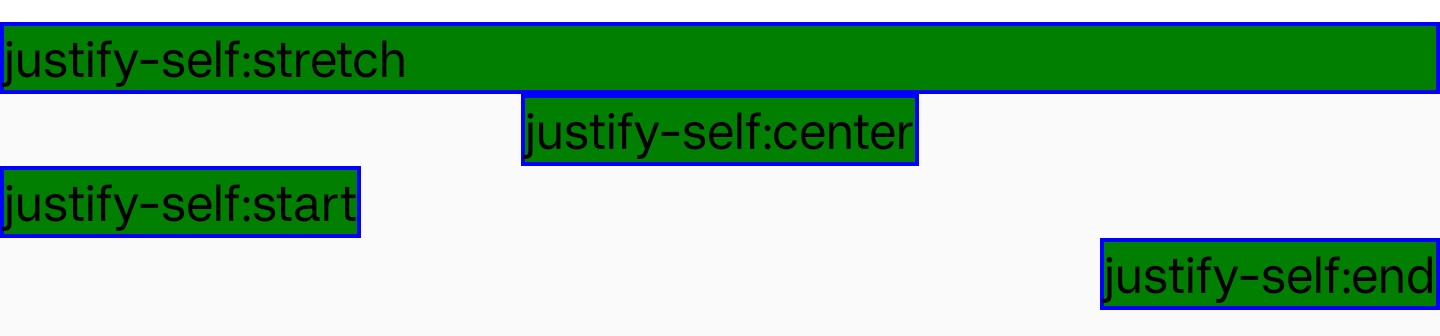
使用示例

语法
取值
auto
默认值。根据 justify-items 定义的方式对齐。
stretch
除非元件具有确定的宽度。也就是说在默认情况下,元件会在行轴方向上覆盖网格区域。
center
定义元件在网格区域的行轴方向上居中。
start
定义元件在行轴上与网格区域的起始边缘对齐。
end
定义元件在行轴上与网格区域的结束边缘对齐。
形式定义
| 初始值 | auto |
| 适用元素 | grid items |
| 是否支持继承 | 否 |
| 是否支持动画 |
形式语法
justify-self = auto | stretch | center | start | end
与 Web 的区别
- 不支持
normal。默认值为auto。 - 不支持
flex-start、flex-end、self-start、self-end、left、right。
兼容性
LCD tables only load in the browser
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。