flex-flow
介绍
定义弹性容器中的元件排列方向及单或多行(列)堆叠方向,是 flex-direction 和 flex-wrap 的简写属性。
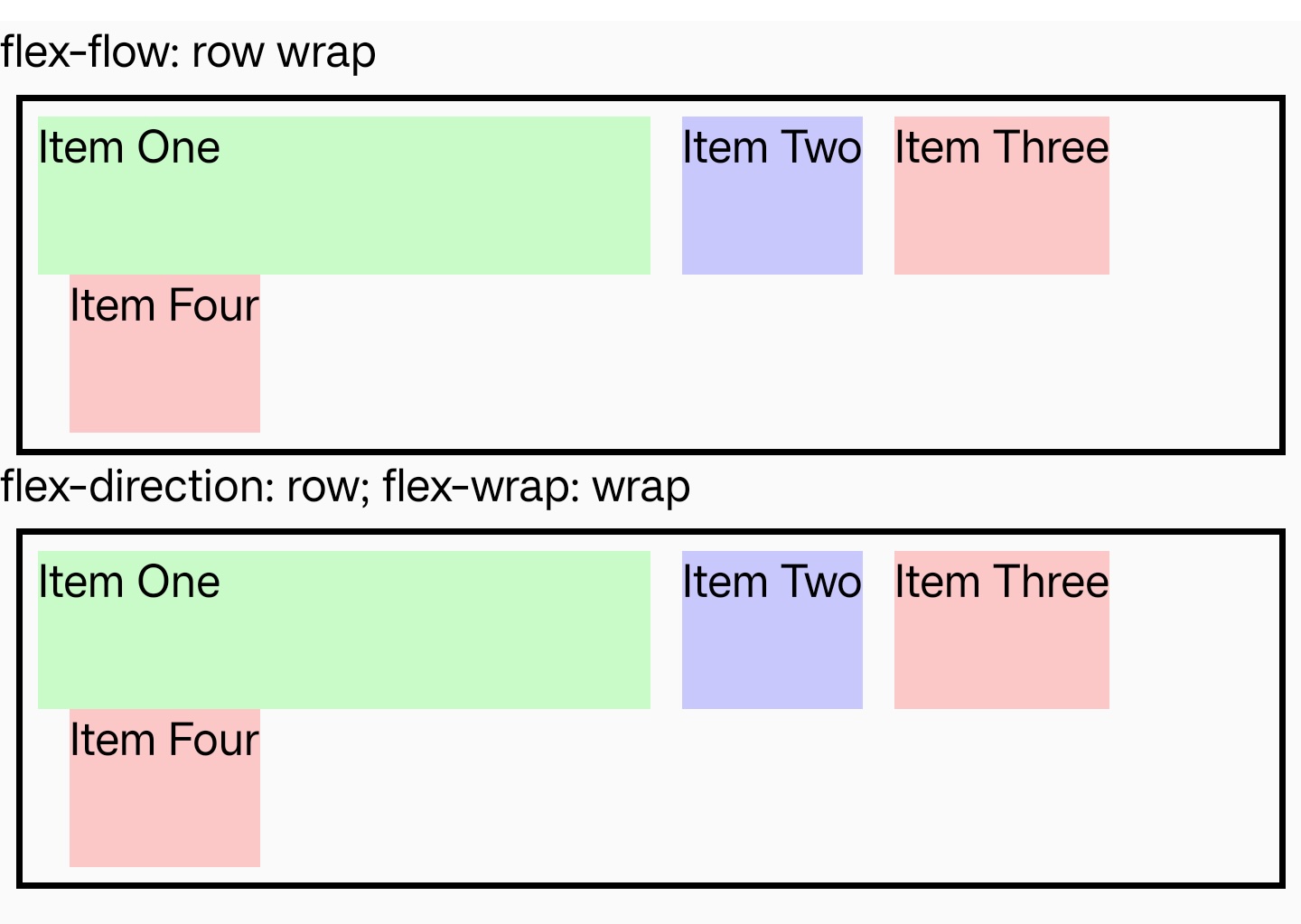
使用示例

语法
取值
更多取值信息请查看 flex-direction 和 flex-wrap。
形式定义
| 初始值 | as each of the properties of the shorthand:
|
| 适用元素 | 弹性容器 |
| 是否支持继承 | 否 |
| 是否支持动画 |
形式语法
兼容性
LCD tables only load in the browser
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。