border-right
介绍
用于设置右边框相关样式,该属性可按顺序设置 border-right-width、border-right-style、border-right-color。
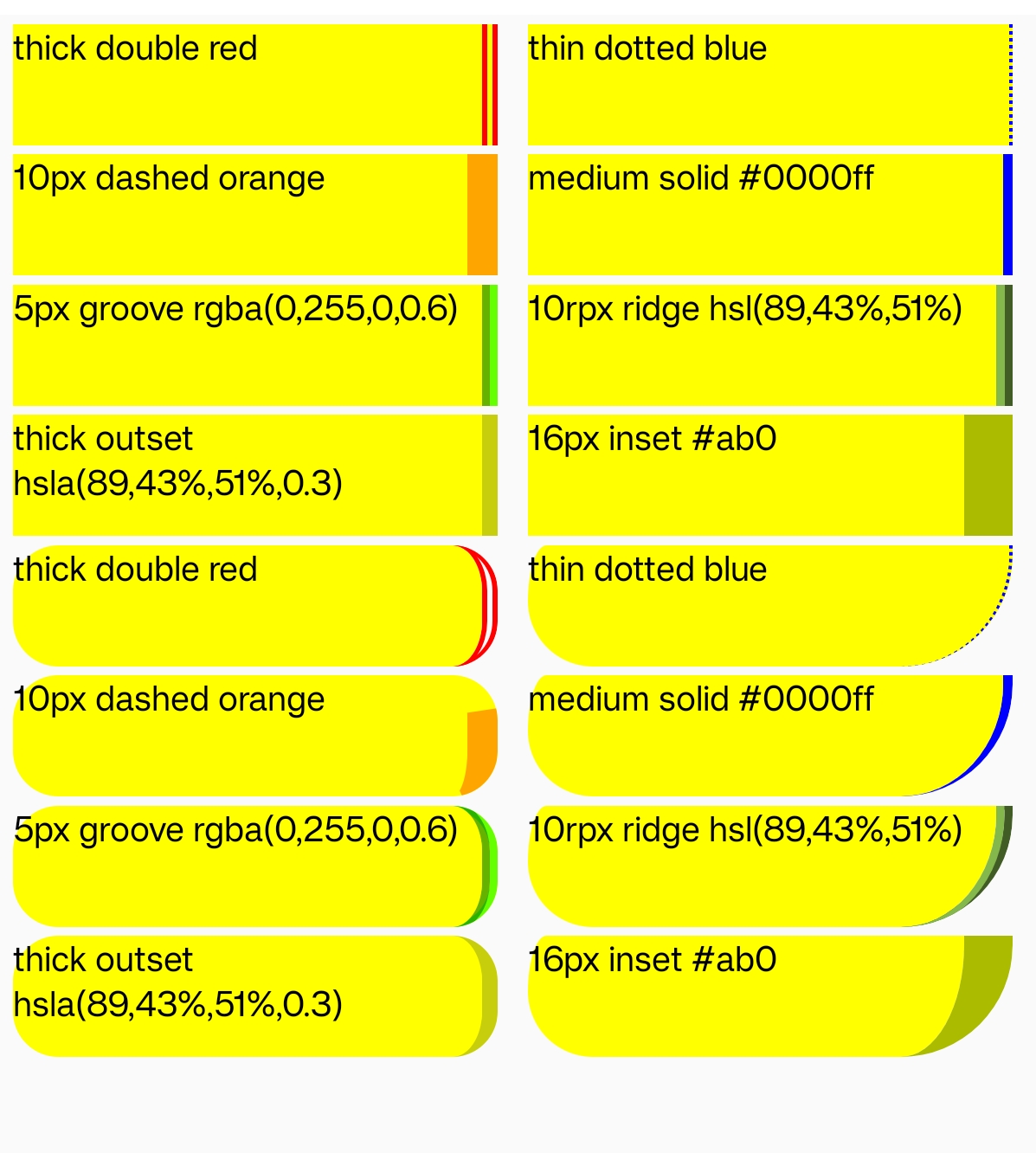
使用示例

语法
取值
可按顺序设置如下属性:
-
border-right-width边框的宽度 -
border-right-style边框的样式 -
border-right-color边框的颜色
形式定义
| 初始值 | solid |
| 适用元素 | all elements |
| 是否支持继承 | no |
| 是否支持动画 | no |
形式语法
与 Web 的区别
不支持 inherit、initial、revert、unset 等
兼容性
LCD tables only load in the browser
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。