min-height
介绍
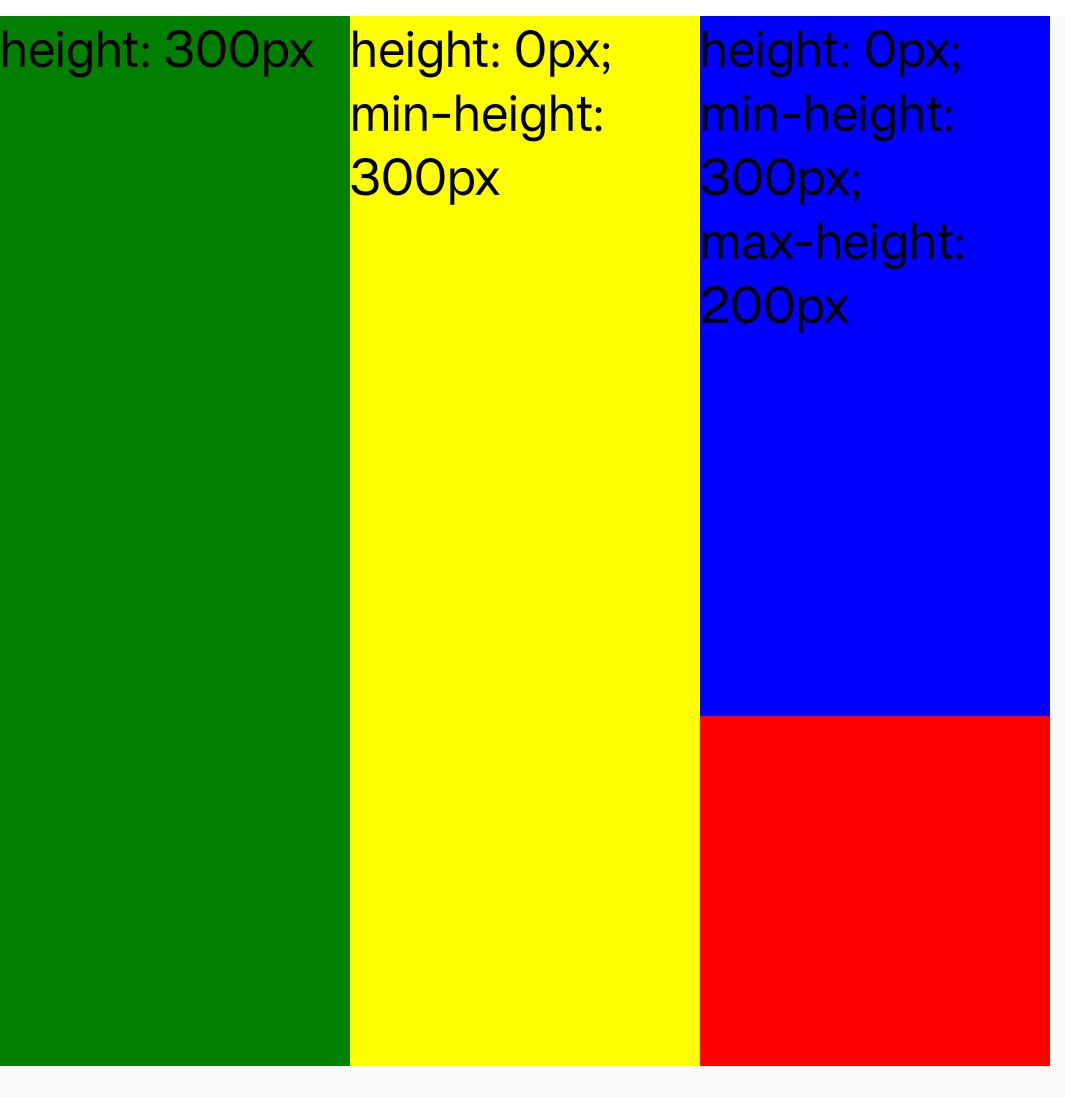
设置元件的最小高度。它可以阻止 height 属性的应用值小于 min-height 的值。
min-height 的值会覆盖 height,但是会被 max-height 覆盖。
使用示例

语法
取值
0px
默认值。
<length>
<length> 定义了一个确定值。
<percentage>
定义 min-height 为一个相对于父容器高度的百分数。
形式定义
| 初始值 | 0px |
| 适用元素 | 所有元件 |
| 是否支持继承 | 否 |
| 是否支持动画 | yes |
| 百分比 | The percentage is calculated with respect to the height of the generated box's containing block |
形式语法
与 Web 的区别
- 不支持
auto,默认值是0px。 - 不支持
none,max-content,min-content,fit-content。 - 在 Lynx 中
min-height不会覆盖max-height。 - 在 Lynx 中,如果指定的
max-height小于min-height,则min-height会被忽略。
兼容性
LCD tables only load in the browser
除非另有说明,本项目采用知识共享署名 4.0 国际许可协议进行许可,代码示例采用 Apache License 2.0 许可协议进行许可。