transition-property
Introduction
The transition-property CSS property sets the CSS properties to which a transition effect should be applied.
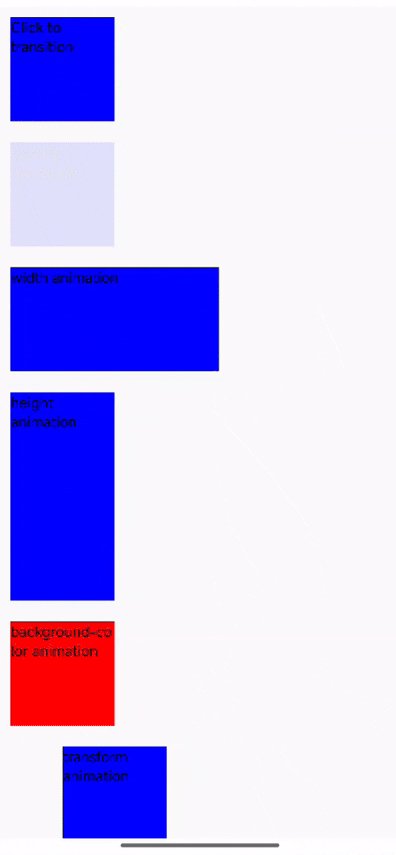
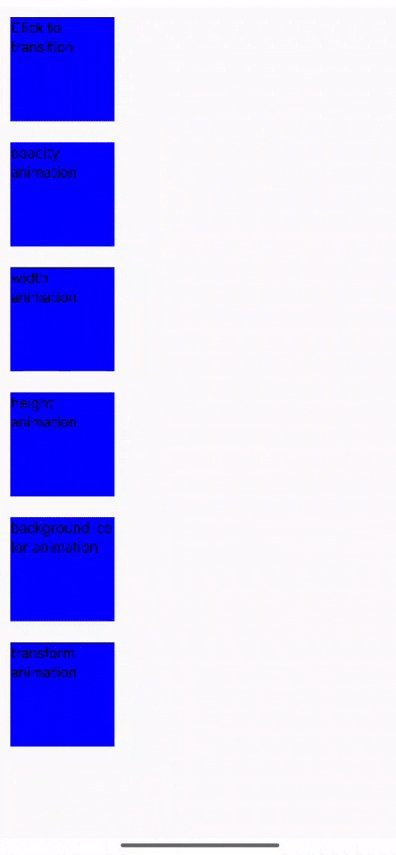
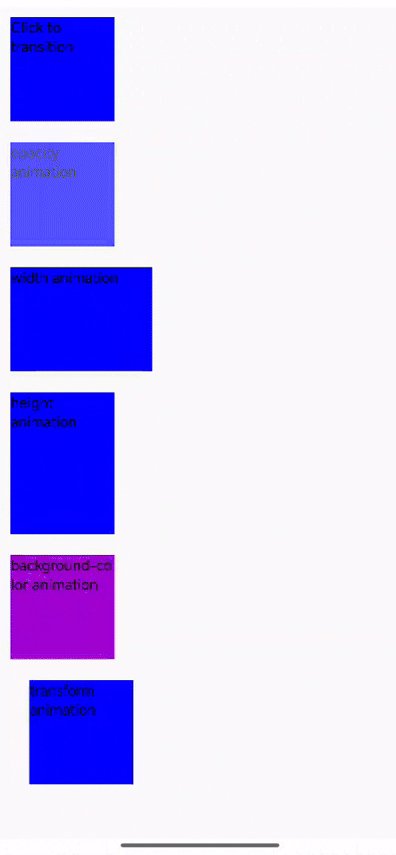
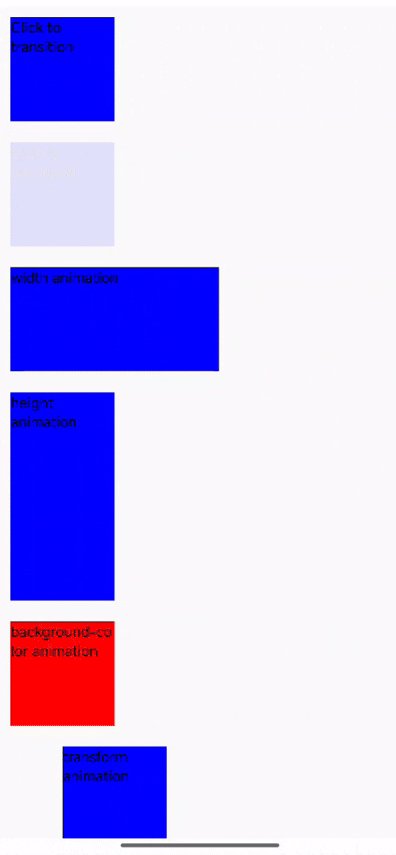
Examples

Syntax
Values
- left
- right
- top
- bottom
- width
- height
- opacity
- background-color
- color
- transform
- max-width
- min-width
- max-height
- min-height
- padding-left
- padding-right
- padding-top
- padding-bottom
- margin-left
- margin-right
- margin-top
- margin-bottom
- border-left-width
- border-right-width
- border-top-width
- border-bottom-width
- border-left-color
- border-right-color
- border-top-color
- border-bottom-color
- flex-basis
- flex-grow
- filter
Formal definition
| Initial value | empty value |
| Applies to | all elements |
| Inherited | no |
| Animatable | no |
Formal syntax
More
Compatibility
LCD tables only load in the browser
Except as otherwise noted, this work is licensed under a Creative Commons Attribution 4.0 International License, and code samples are licensed under the Apache License 2.0.