Selectors
CSS selectors specify which elements a CSS rule applies to. Pedantically speaking, CSS selectors is an umbrella term that includes Selectors, Combinators, Pseudo-elements, and Pseudo-classes.
Selectors
Type selector
The CSS type selector matches elements by node name. In other words, it selects all elements of the given type.
Syntax
Example Usage
Using page to Select the Root Node
Unlike on the Web, in Lynx, the page element is used to select the root node instead of body.
Class selector
The CSS class selector matches elements based on the contents of their class attribute.
Syntax
Example Usage
Multiple Class Selectors
To select elements using multiple class names, specify that an element must contain all these classes by concatenating the class names together.
Syntax
Example Usage
ID selector
The CSS ID selector matches an element based on the value of the element's id attribute. In order for the element to be selected, its id attribute must match exactly the value given in the selector.
Syntax
Universal selector
The CSS universal selector (*) matches elements of any type.
Syntax
Combinator
Descendant Combinator
e descendant combinator — typically represented by a single space (" ") character — combines two selectors such that elements matched by the second selector are selected if they have an ancestor (parent, parent's parent, parent's parent's parent, etc.) element matching the first selector. Selectors that utilize a descendant combinator are called descendant selectors.
Compared to the old selector, it no longer restricts the levels of matched elements to two levels.
Syntax
Example Usage
Child Combinator
The child combinator (>) is placed between two CSS selectors. It matches only those elements matched by the second selector that are the direct children of elements matched by the first.
Syntax
Example Usage
Subsequent-sibling Combinator
The subsequent-sibling combinator (~, a tilde) separates two selectors and matches all instances of the second element that follow the first element (not necessarily immediately) and share the same parent element.
Syntax
Example Usage
Next-sibling Combinator
The next-sibling combinator (+) separates two selectors and matches the second element only if it immediately follows the first element, and both are children of the same parent element.
Syntax
Example Usage
Selector list
The CSS selector list (,) selects all the matching nodes. A selector list is a comma-separated list of selectors.
Syntax
Example Usage
Pseudo
Pseudo-class
A : pseudo-class is a type of selector used to select elements in a specific state.
Supports
:active:not():root
:not()
Used to match elements that do not meet the conditions. Usage aligns with W3C :not()
:root
Similar to the page selector used to match the root node. Usage aligns with W3C :root
:active
When a node is pressed, it gets activated and selected. Releasing the finger deactivates it. Usage aligns with W3C :active
Example Usage
Pseudo-element
Lynx doesn't have pseudo-element support yet.
Troubleshooting
!important is not supported as specificity
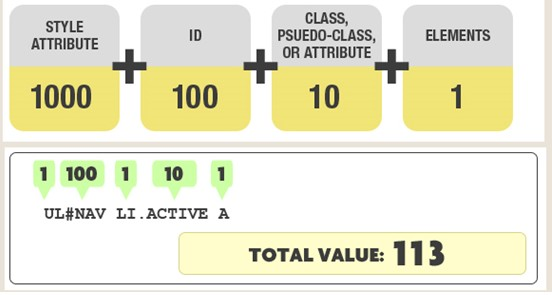
By the weight ratio of CSS selectors, the total specificity of CSS rules is calculated to determine the priority order of style rules. The basic calculation logic for CSS specificity is as follows: